Install a CMS Plugins
Integrating Midtrans Snap to E-commerce Content Management System (CMS)
Content Management System (CMS) allows you to easily have a website or web store without building from scratch. CMS does not require programming knowledge. You just need to install the CMS and customize according to your requirement. Then you can focus on managing the content, without much technical work. In the context of Ecommerce CMS, it means you can easily manage your ecommerce website. Some of the examples of CMS are WordPress, Magento 2, PrestaShop, WHMCS, and so on.
Midtrans provides easy to use & install plugins for popular Ecommerce CMS, which will enable your website to accept payments from your customers. All payment methods available on Snap that are activated on your Midtrans Account will become available for your website’s customers.
Want to try Midtrans CMS payment plugins, without/before installing? We have some demo web-stores that you can use to try the payment journey directly, follow this section.
Preparation
Sign Up for Midtrans Account
Sign up for a Midtrans Merchant Administration Portal (MAP) account, to get your API Keys for Sandbox environment and to test integration.
Retrieve API Keys
Retrieve API Keys for Sandbox environment that will be used for this guide.
Note
Follow the preparation section to retrieve Client Key and Server Key, before proceeding to the section given below.
CMS Plugins and Extensions Supported by Midtrans
Browse the navigation on the left for list of Content Management System (CMS) supported by Official Midtrans plugins and extensions. Step-by-step guide to install Snap integration plugin to your CMS of choice will also be explained.
Note: (un-official) 3rd party plugins from outside developer may exists out there and may support more CMSes than those being listed here. Feel free to use/try them, as most of them is useful and genuine, but Midtrans will not be able to offer support, or held responsible for the implementation of them.
WordPress - WooCommerce
Midtrans ❤️ WooCommerce! This plugin allows secure online payment on your WooCommerce store, without ever needing your customer to leave your WooCommerce store! It has a beautiful built-in responsive payment interface. Midtrans strives to make payments simple for you and your customers. It supports various online payment channels. Midtrans supports WooCommerce v2 and v3.
Midtrans-WooCommerce plugin is also available on WordPress plugins store. If you cannot find it listed there, you can always download and install it manually. For more details, refer to Manual Installation.
Note
Wordpress is generally known as a generic CMS used for blogging, news, etc. But it also can easily become Ecommerce by installing WooCommerce plugin on top of it. Please ensure to install WooCommerce plugin first on your Wordpress site, so that payment feature is enabled.
Requirements
Some of the requirements to continue with the integration process, are listed below.
- WordPress v3.9 or later | Tested up to v5.x
- WooCommerce v2 or later | Tested up to v3.5.2
- PHP version v5.4 or later
- MySQL version v5.0 or later
- PHP CURL enabled server/host
- Download Midtrans plugin for WooCommerce: Zip file (Open source on GitHub)
WooCommerce Plugin Installation
Select any one of the installation options given below.
A. Simple Installation
To install Midtrans-WooCommerce plugin, follow the steps given below.
- Login to your WordPress administration panel.
- Go to Plugins menu.
- Click add new.
- Search for Midtrans-WooCommerce plugin.
- Click Install Now and follow on-screen instructions.
The plugin is installed successfully. Proceed to WooCommerce Plugin Configuration.
If you are unable to install, proceed to Manual Installation.
B. Manual Installation
If you are unable to install using simpler method above, to install Midtrans-WooCommerce plugin manually, follow the steps given below.
- Download the plugin file from the link given above.
- Extract the plugin, then rename the modules folder as midtrans-woocommerce.
- Upload the unzipped plugin folder to your WordPress installation's
./wp-content/plugins/directory. - On WordPress administration panel, click Install and activate the plugin from plugins menu.
The plugin is installed successfully. Proceed to WooCommerce Plugin Configuration.
WooCommerce Plugin Configuration
To configure Midtrans-WooCommerce plugin, go to WooCommerce > Settings > Payments > Midtrans menu and follow the steps given below.
- Enter Merchant ID.
- In the Environment list, click the appropriate environment.
Sandboxfor testing transaction andProductionfor real transaction. - Enter Client Key.
- Enter Server key.
- For more details, refer to Preparation.
Optionally configure Button Title. This text appears on the WooCommerce payment button displayed to the customer. Also you can configure Button Description too, if you wish.
Note
Other fields are optional. You may leave it as default.
The plugin is configured successfully.
WooCommerce Plugin Notification Configuration
To configure the Midtrans-WooCommerce plugin notification URL, follow the steps given below.
- Login to Midtrans Dashboard portal.
- In the Environment list, click the appropriate environment.
- On the Home page, go to SETTINGS > CONFIGURATION.
Configuration page is displayed. Follow the steps given below.- Enter Payment Notification URL.
- Enter Finish Redirect URL.
- Enter Error Redirect URL.
- Enter Unfinish Redirect URL.
- Click Update. A confirmation message is displayed.
The plugin notification URL is configured successfully.
The table given below shows the fields and the URL.
| Field | URL |
|---|---|
| Payment Notification URL | [your-site-url]/?wc-api=WC_Gateway_Midtrans |
| Finish Redirect URL | [your-site-url]/?wc-api=WC_Gateway_Midtrans |
| Unfinish Redirect URL | [your-site-url]/?wc-api=WC_Gateway_Midtrans |
| Error Redirect URL | [your-site-url]/?wc-api=WC_Gateway_Midtrans |
Note
WordPress is installed in
your-site-url. It can be the domain root directory such ashttps://myshop.comorhttps://shop.myshop.comor within a sub directory such ashttps://myshop.com/wordpress/.Please make sure to input http:// or https:// when filling Notification URL and Redirect URL, according to your web-server configuration.
If you are not sure, try opening your web URL in a browser, and check the URL is http or https on the address bar.
You can also test the validity of the URL by opening it (
[your-site-url]/?wc-api=WC_Gateway_Midtrans) on your web browser, if you see the following message, then the URL is correct and valid. You can copy this current URL on your browser address bar.

Transaction Test
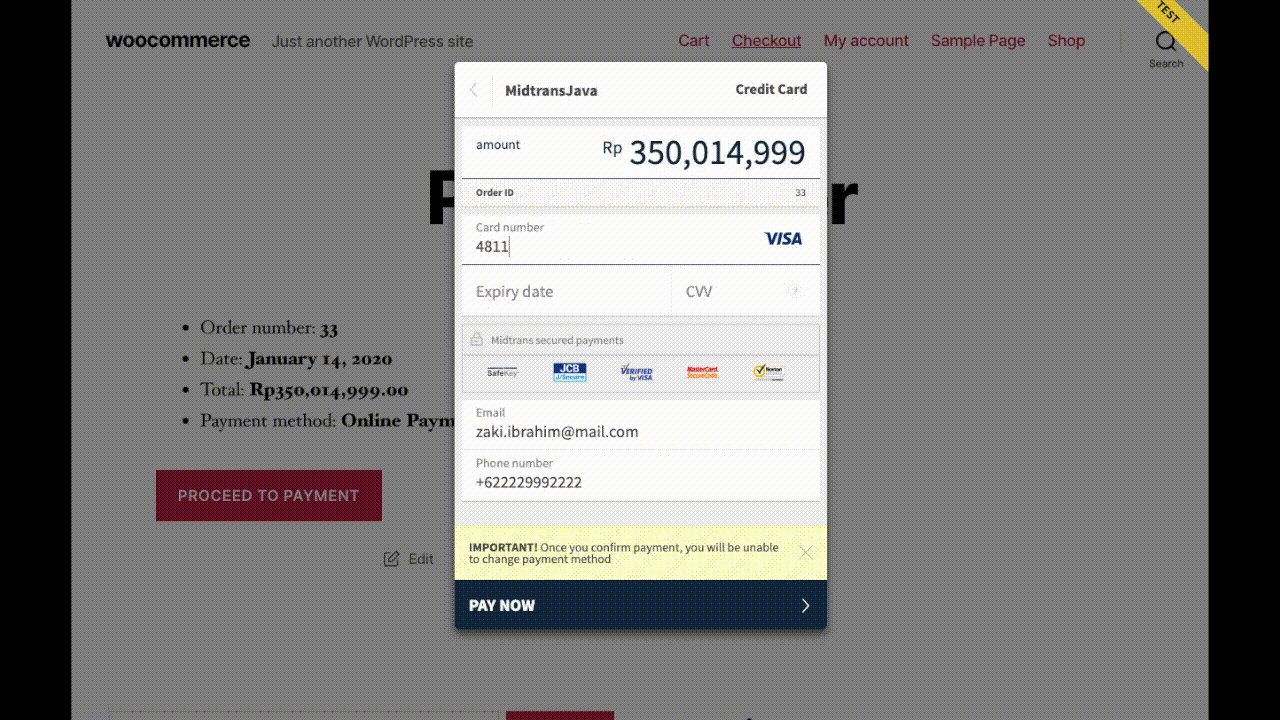
- Perform successful transaction on your online store by entering the card details given below. For more details, refer to Testing Payment on Sandbox.
- Card Number: 4811 1111 1111 1114
- CVV: 123
- Exp. Month: 01
- Exp. Year: 2025
- To ensure the proper installation and performance of the plugin, examine few points given below.
| Check Point | Error | Troubleshooting |
|---|---|---|
| Order status in CMS backend | Order status not recorded in the backend. | Check endpoint or the Payment Notification URL setting on MAP. Check if your CMS or notification URL is publicly accessible. |
| Merchant email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
| Customer email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
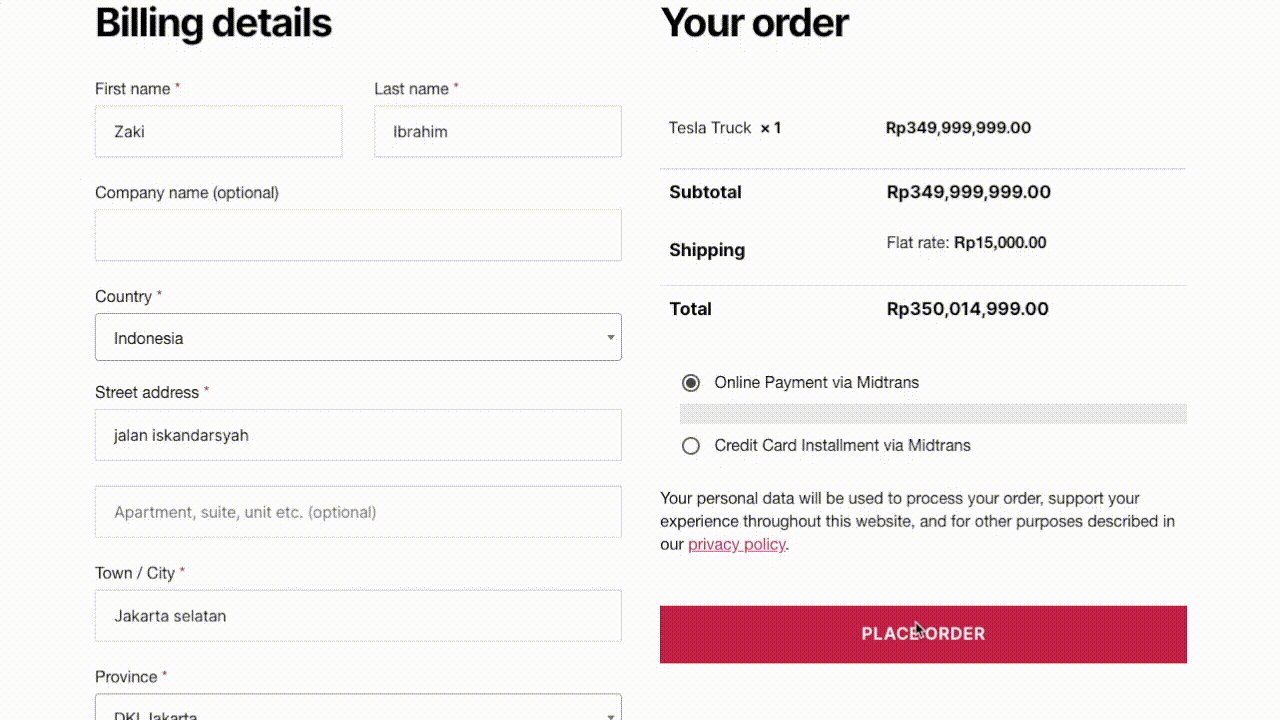
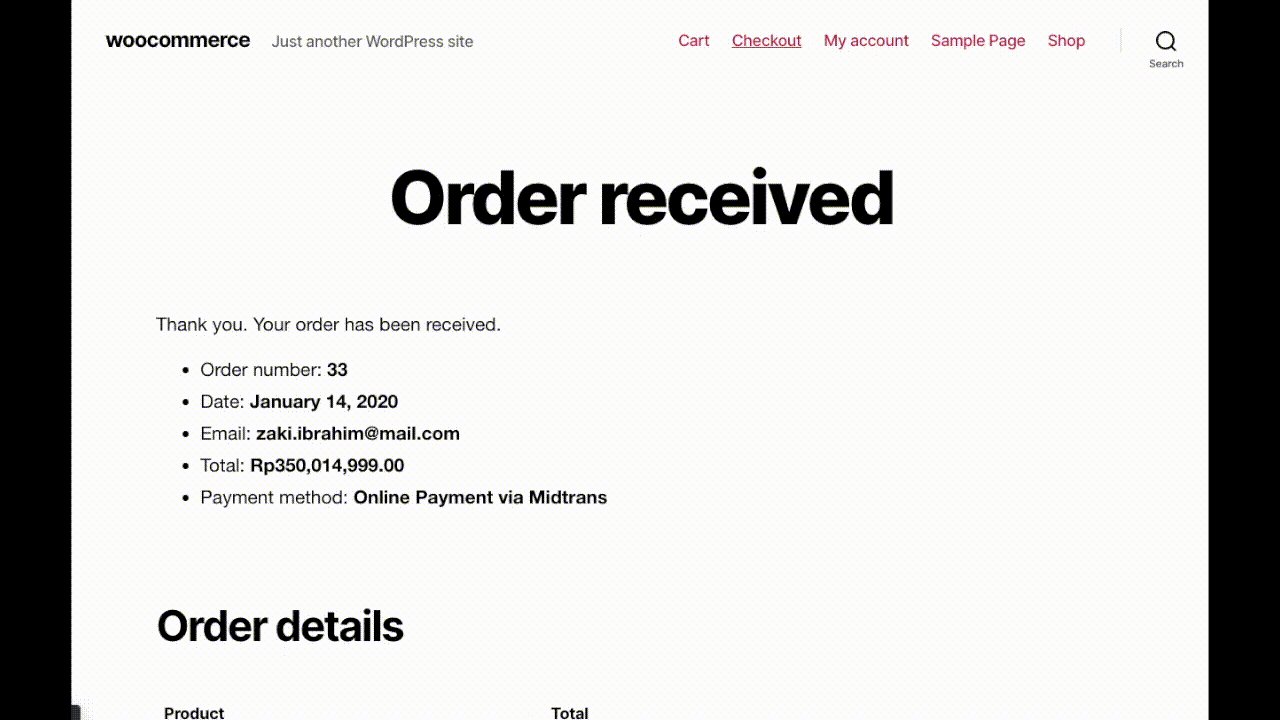
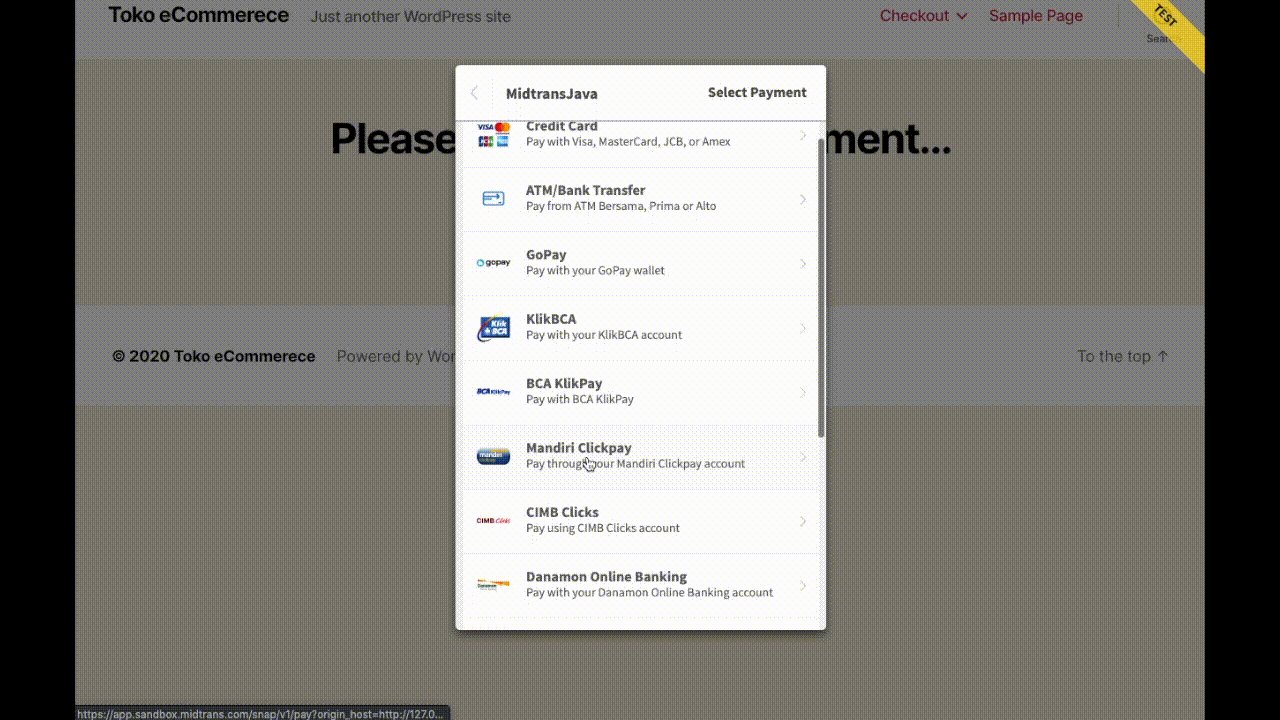
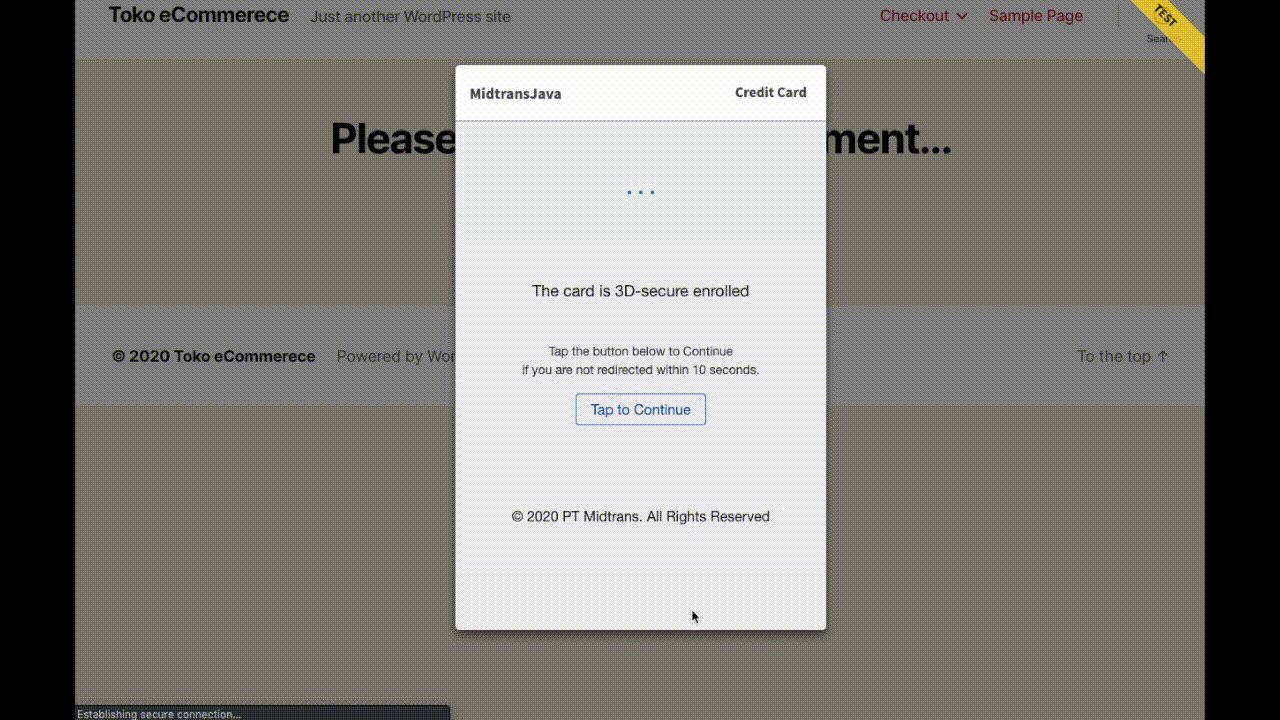
Payment Example

For more details and configurations, refer to Midtrans WooCommerce wiki documentation.
Possible Issue: Midtrans Payment Options Isn’t Displaying on Latest Version of WooCommerce
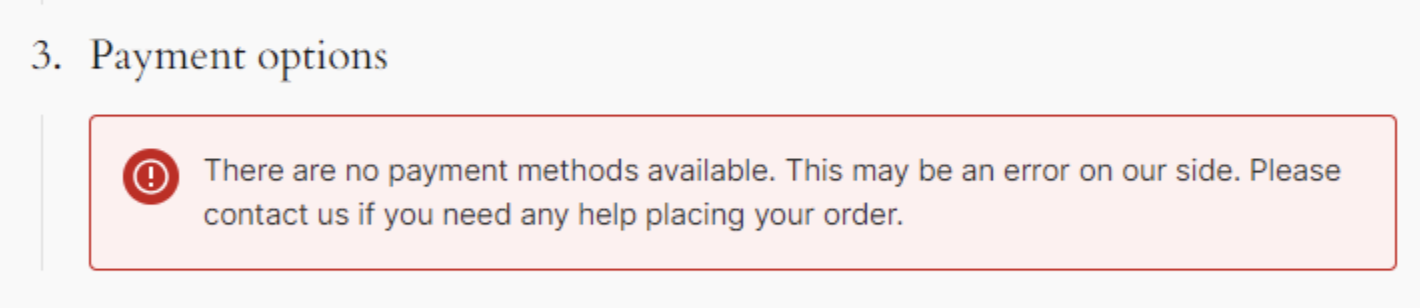
You may encounter issue of Midtrans Payment Options isn’t displaying on Checkout Page of latest version of WooCommerce, with a message of "There are no payment methods available." like so.

In this case, please follow this additional steps.
Advanced: Specific Payment Buttons
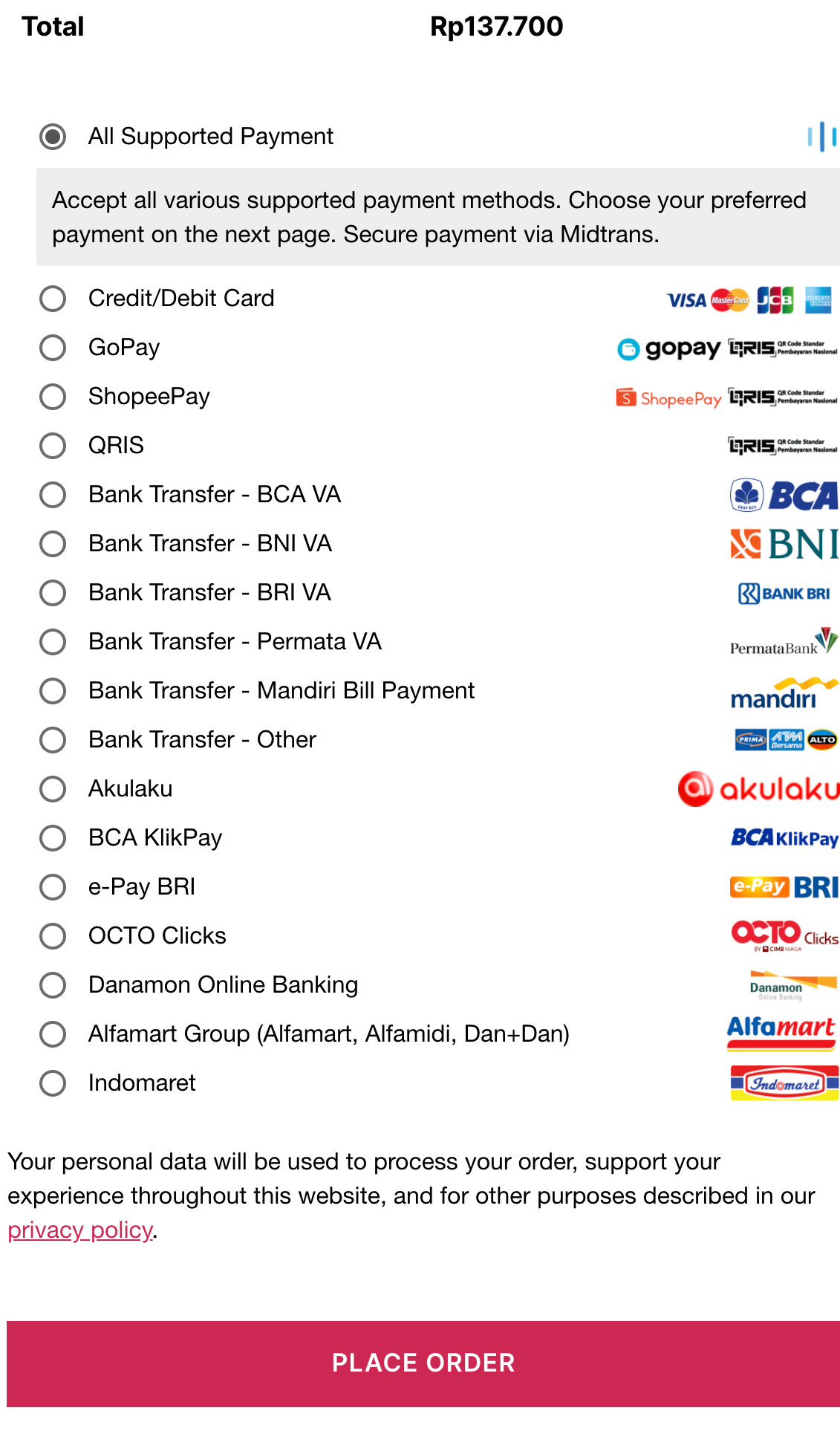
[Optional] Follow these steps if you prefer to have each payment method displayed individually in your WooCommerce checkout page. See example below :

WooCommerce Specific
- Go to WooCommerce > Settings > Payments, you will see Midtrans Specific: [Payment Method Name].
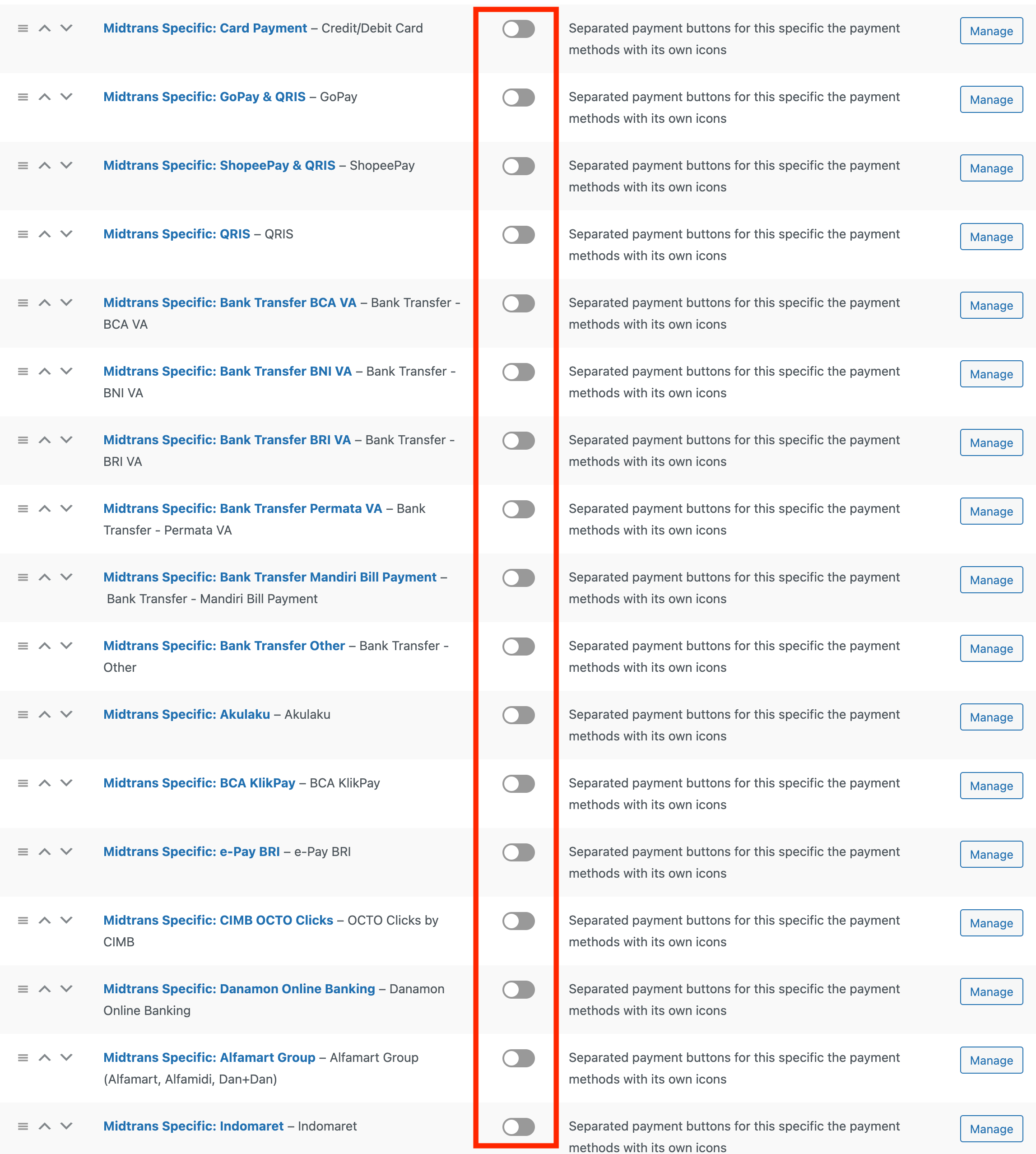
- You can choose which payment methods you want to show to your customers by toggling the on-off switch. The toggle will only work for payment methods that you have activated in Midtrans. See below:

WooCommerce Specific Config Toggle
- [Optional] Click each payment method's Manage button to configure the payment method's appearance, such as the displayed Payment Method Name & Description text.
- Once you've finished configuring the settings, you're all set. Each of the specific buttons will use the same configurations as "Midtrans – All Supported Payment"'s configuration.
- If you choose to display each payment method individually, it is advised to toggle off the main "Midtrans – All Supported Payment" button.
Note: This feature is only available in plugin version v2.30.0 or above - please ensure you have updated your plugin to the latest version.
Advanced: Customize WooCommerce Order Status upon Payment Paid
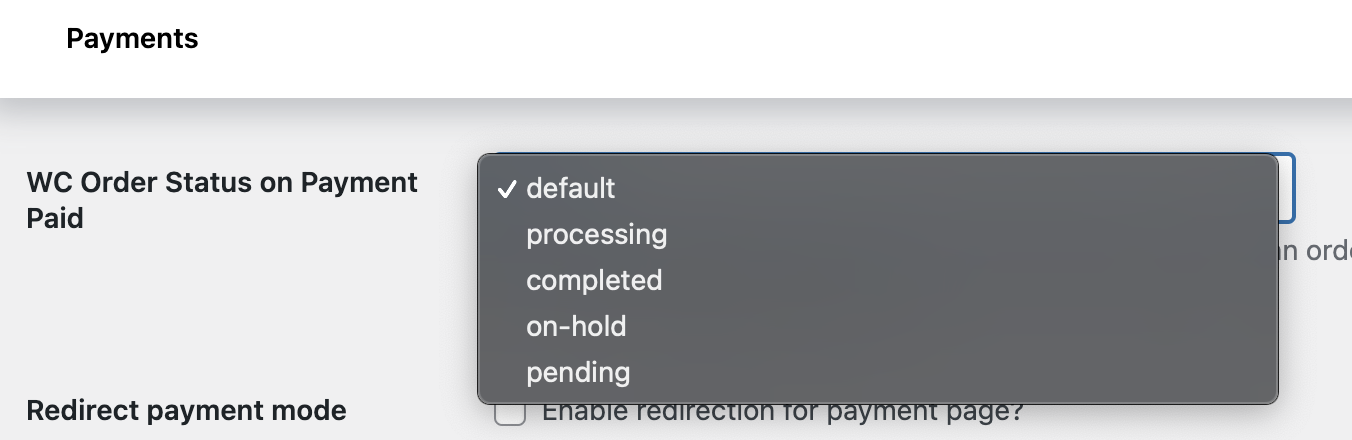
[Optional] You can configure the status that WooCommerce Order should become when an order is successfully paid. This can be useful if you want, for example, order status to become completed once paid (instead of processing as default behaviour).
Configure it from WooCommerce > Settings > Payment > Midtrans > Manage under configuration field WC Order Status on Payment Paid. Select your preferred value from the drop down.

WooCommerce Custom Order Status on Paid
WooCommerce Midtrans Plugin Advanced features
If you have Woocommerce Subscription feature, and want to integrate it with Midtrans, please follow this guide.
For installment feature (when you have completed the business agreeement), you can follow this guide to configure installment.
Further resources:
- https://github.com/veritrans/SNAP-Woocommerce/wiki
- https://github.com/veritrans/SNAP-Woocommerce#readme
WooCommerce Midtrans Plugin FAQ
Available on this page.
Magento
Midtrans ❤️ Magento! Midtrans takes customer experience (UX) seriously and tries to make payments simple for you and the customers. With this plugin you can make your Magento store using Midtrans payment. This extension is also available on Magento Marketplace.
Note
This section explains the installation and the configuration for Magento 2. For Magento 1, please refer to Snap Plugin for E-commerce CMS.
Requirements
Some of the requirements to continue with the integration process, are listed below.
- An online store with Magento infrastructure
- Magento 2 version 2.1.0, 2.2.0, 2.3.4 and later | Tested up to v2.3.4
- PHP v5.6 or later
- MySQL v5.7 or later
- Download Midtrans plugin for Magento (Please choose accordingly):
Midtrans Snap Plugins Installation
To install Magento Snap plugin, select any one of the installation options given below.
A. Installation through Magento Marketplace
You can install Midtrans Snap plugin through Magento Marketplace. Please visit Midtrans on Magento Marketplace and follow step-by-step installation instructions from the Official Magento extension docs. Proceed to Magento 2 Plugin Configuration section.
B. Installation through Composer
Install Composer and create Magento Marketplace account before installing Midtrans Snap plugin through Composer.
On your terminal, go to the Magento folder and run the commands given below.
- Install the plugins:
composer require midtrans/snap. - Enable the plugin:
bin/magento module:enable Midtrans_Snap. - Execute upgrade script :
bin/magento setup:upgrade. - Flush cache storage :
bin/magento cache:flush. - Login to your Magento administration Panel.
The plugin is installed successfully. Proceed to Magento 2 Plugin Configuration section.
C. Installation from GitHub project
To customize Midtrans Magento plugin to handle your business model, follow the steps given below.
- Download the plugin file from the link given above.
- Extract the plugin and rename the folder as Snap.
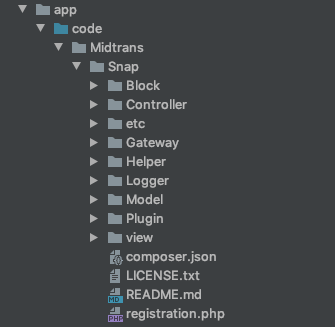
- Make a directory structure as shown below.

- Locate the root Magento directory of your shop via FTP connection.
- Copy the app folders into the Magento root folder.
- Run the following commands on terminal.
bin/magento module:enable Midtrans_Snapbin/magento setup:upgradebin/magento cache:flush
- Login to your Magento administration panel.
The plugin is installed successfully. Proceed to Magento 2 Plugin Configuration section.
Magento 2 Plugin Configuration
Before you begin, install and enable Midtrans Snap plugin.
To configure the Midtrans-Magento 2 plugin in your Magento administration panel, follow the steps given below.
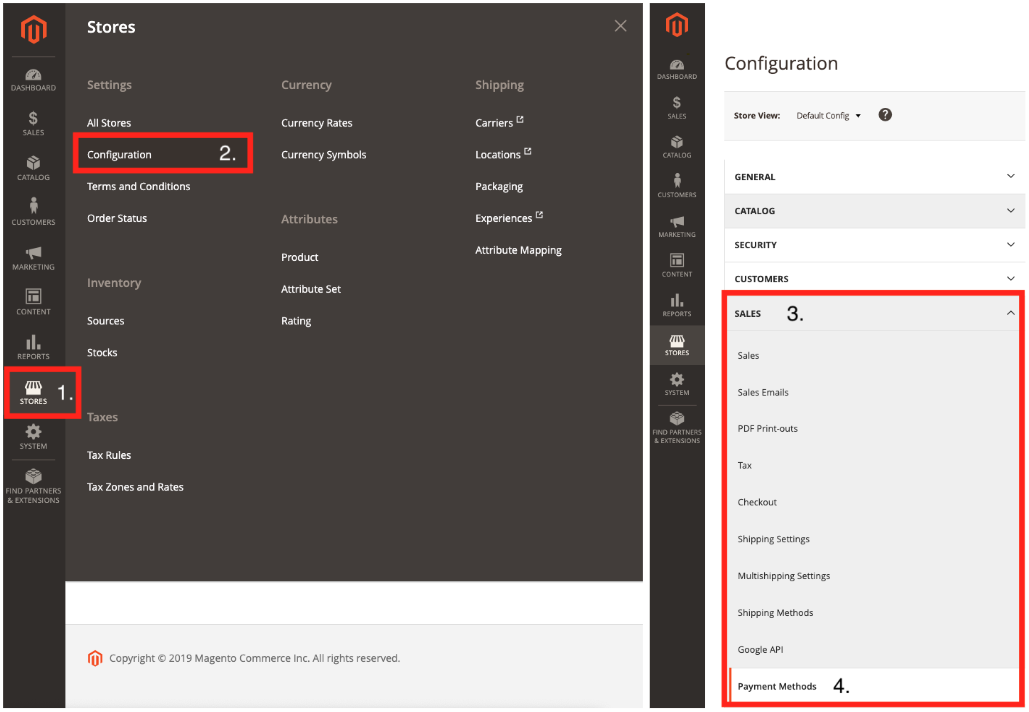
- Login to your Magento administration panel.
- Go to Stores(1) > Configuration(2).
- Go to Sales(3) > Payment Methods(4).

- In the Midtrans - Accept Online Payment section, click Basic Settings and fill out the fields given below.
| Field | Description |
|---|---|
| Is Production | Select whether you want to use a Sandbox or Production environment. |
| Merchant ID | Unique id of your Midtrans account for which the payments will be processed. |
| Sandbox - ClientKey | Used as an API key to be used for authorization Sandbox environment on frontend API request/configuration. So, it is safe to put in your HTML / client code publicly. |
| Sandbox - ServerKey | Used as an API key to be used for authorization Sandbox environment while calling Midtrans API from the backend. So, keep it stored confidentially. |
| Production - ClientKey | Used as an API key to be used for authorization Production environment on frontend API request/configuration. So, it is safe to put in your HTML / client code publicly. |
| Production - ServerKey | Used as an API key to be used for authorization Production environments while calling Midtrans API from the backend. So, keep it stored confidentially. |
| Enable Snap redirect | Change to Snap redirect mode, the default value is No. |
Note
Access Key and Server Key are unique for every merchant. Always keep Server Key confidential.
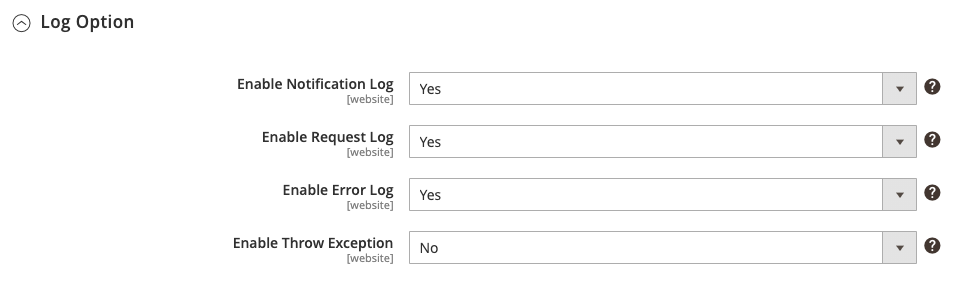
Storing Log Files
The plugin will store log files in directory /var/log/midtrans. By default, the log files are enabled for request, notification and error log. Enable Throw Exception is disabled by default.

Payment Integration Configuration
The options to use Snap payment method, for Midtrans-Magento plugins are given below.
Snap payment integration
This is the default option for Midtrans Magento plugin. Snap payment is enabled automatically when Midtrans plugin is installed. Midtrans shows the available payment method on the Snap payment screen.
Specific payment integration | Optional
Enabling this option displays additional payment options to the customer. For specific payment that is specified in the Allowed Payment Method field, Midtrans Snap will show only the listed payment method on the Snap screen.
Online Installment payment integration | Optional
Enabling this option displays additional payment options to the customer, for Online Installment payment where the Card Issuer and Acquiring Bank is the same entity. For example, if a customer makes an installment payment using BNI Card and the Acquiring Bank is also BNI.
Offline Installment payment integration | Optional
Enabling this option displays additional payment options to customer, for Offline Installment where the Card Issuer and Acquiring Bank don't have to be same entity. For example, if a customer makes an installment payment using BNI Card and the Acquiring Bank is Mandiri.
Note
You can use different Midtrans Account for every Snap model payment method. To do so, configure the Access Key in Optional section
“Use different Midtrans account”.If the optional Access Key is empty, the plugin will automatically use Access Key on Basic Settings.
Customizing Configuration
The table given below describes the fields to customize configurations.
| Field | Description |
|---|---|
| Enable | Payment snap section enable. |
| Title | The title for the payment method in the checkout page. |
| Custom Expiry | This field will allow you to set a custom duration on how long the transaction is available to be paid. |
| Allowed Payment Method | Customize allowed payment method, separate payment method code with a comma. For example, bank_transfer, credit_card. Leave it as default if you are not sure. |
| Acquiring Bank | You can specify which Acquiring Bank they prefer to use for a specific transaction. The transaction fund will be routed to that specific acquiring bank. Leave it blank if you are not sure. |
| BIN Number | It is a feature that allows the merchant to accept only Credit Cards within a specific set of BIN numbers. Separate BIN number with comma. For example, 4,5,4811,bni,mandiri. Leave it blank if you are not sure.Note: Please ensure that there is no empty space separating the BIN numbers. |
| Installment Terms | An arrangement for payment by installments. |
| 3D Secure | You must enable 3D Secure for secure card transactions. Please contact us if you wish to disable this feature in the Production environment. |
| Save Card | This will allow your customer to save their card on the payment popup, for faster payment flow on future transactions. |
Magento 2 Plugin Notification Configuration
To configure the Magento 2 plugin notification URL, follow the steps given below.
- Login to Midtrans Dashboard portal.
- In the Environment list, click the appropriate environment.
- On the Home page, go to SETTINGS > CONFIGURATION.
Configuration page is displayed. Follow the steps given below.- Enter Payment Notification URL.
- Enter Finish Redirect URL.
- Enter Error Redirect URL.
- Enter Unfinish Redirect URL.
- Click Update.
- On the Home page, go to SETTINGS > SNAP PREFERENCES > System settings. Follow the steps given below.
- Enter Finish Redirect URL.
- Enter Error Redirect URL.
- Enter Unfinish Redirect URL.
- Click Save. A confirmation message is displayed.
The plugin notification URL is configured successfully.
The table given below shows the fields and the URL.
| Field | URL |
|---|---|
| Payment Notification URL | [your-site-url]/snap/payment/notification |
| Finish Redirect URL | [your-site-url]/snap/index/finish |
| Error Redirect URL | [your-site-url]/snap/index/finish |
| Unfinish Redirect URL | [your-site-url]/snap/index/finish |
Note
Please make sure to input http:// or https:// when filling Notification URL and Redirect URL, according to your web-server configuration.
If you are not sure, try opening your web URL in a browser, and check the URL is http or https on the address bar.
Refunding Transactions Online
You can request refunds either from the Midtrans Dashboard or from the Magento administration. After a refund is issued, it cannot be cancelled or undone. So, before you trigger a refund request, make sure to check the refund amount and any other details. The online refund feature is available for GoPay and credit card payment methods.
If you make refund from the Midtrans Dashboard, refund notification is sent to Magento, transaction state is set to CLOSED and credit memo is not created.
Requesting Refund from Magento Administration
To request a refund for a transaction from Magento administration, follow the steps given below.
- Log in to your Magento administration panel.
- In the menu, go to Sales > Orders. The order overview page is displayed.
- Click the specific order you want to refund.
- Click Invoices tab on Order list View navigation sidebar.
- Go to Invoice List Page > Order, click View on invoice you need to request online refund.
- Click Credit Memo on the top-right corner of the page.
- In the New Memo for Invoice page, scroll down to the Refund Totals section.
- In this section, you can request for refund online or offline.
- Refund: This option is used to request refund online to Midtrans. Midtrans automatically sends refund notification and changes the order status to Closed.
- Refund Offline: An offline refund does not trigger request refund to Midtrans. It is only refund in Magento side. You need to take action and carry out the refund manually from Midtrans dashboard. After a refund operation, the order status changes to Closed. This order status change is controlled by the Magento system.
The status change may not mean that the refund has carried out successfully on Midtrans side. When the refund is processed successfully, the transaction status in Midtrans dashboard changes to REFUND.
Transaction Test
- Perform successful transaction on your online store by entering the card details given below. For more details, refer to Testing Payment on Sandbox.
- Card Number: 4811 1111 1111 1114
- CVV: 123
- Exp. Month: 01
- Exp. Year: 2025
- To ensure the proper installation and performance of the plugin, examine few points given below.
| Check Point | Error | Troubleshooting |
|---|---|---|
| Order status in CMS backend | Order status not recorded in the backend. | Check endpoint or the Payment Notification URL setting on MAP. Check if your CMS or the Notification URL is publicly accessible. |
| Merchant email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
| Customer email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
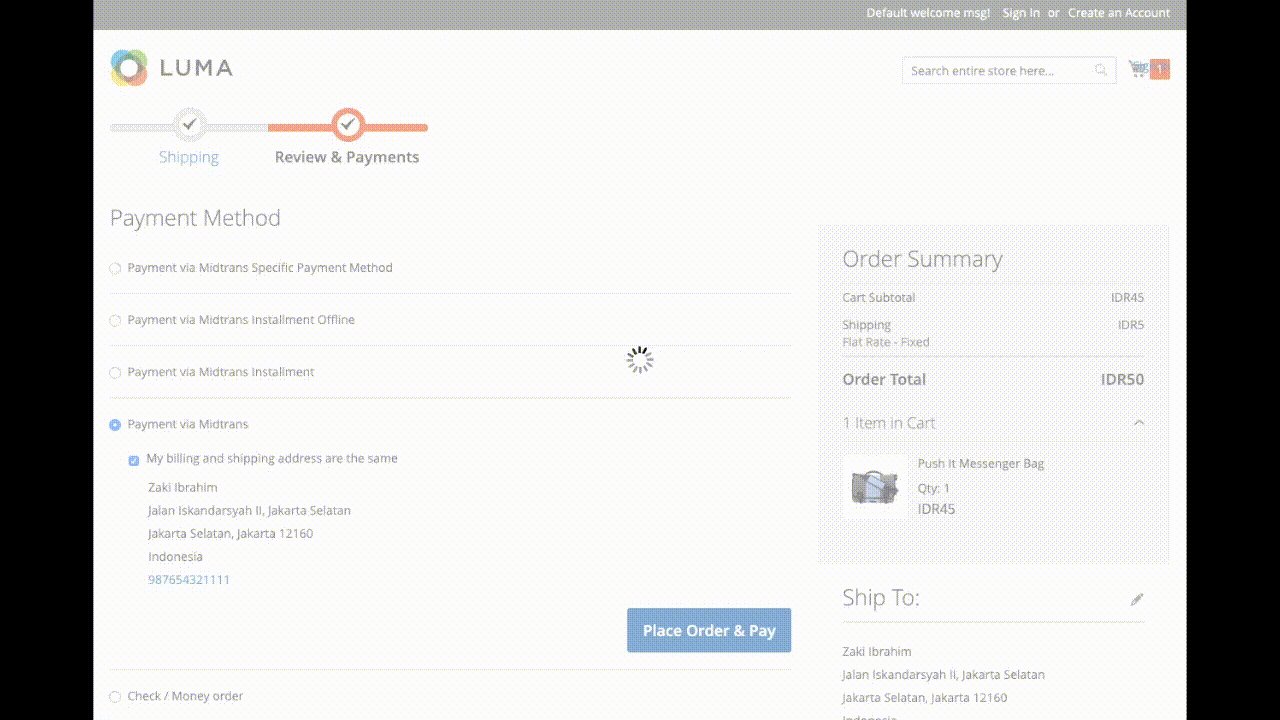
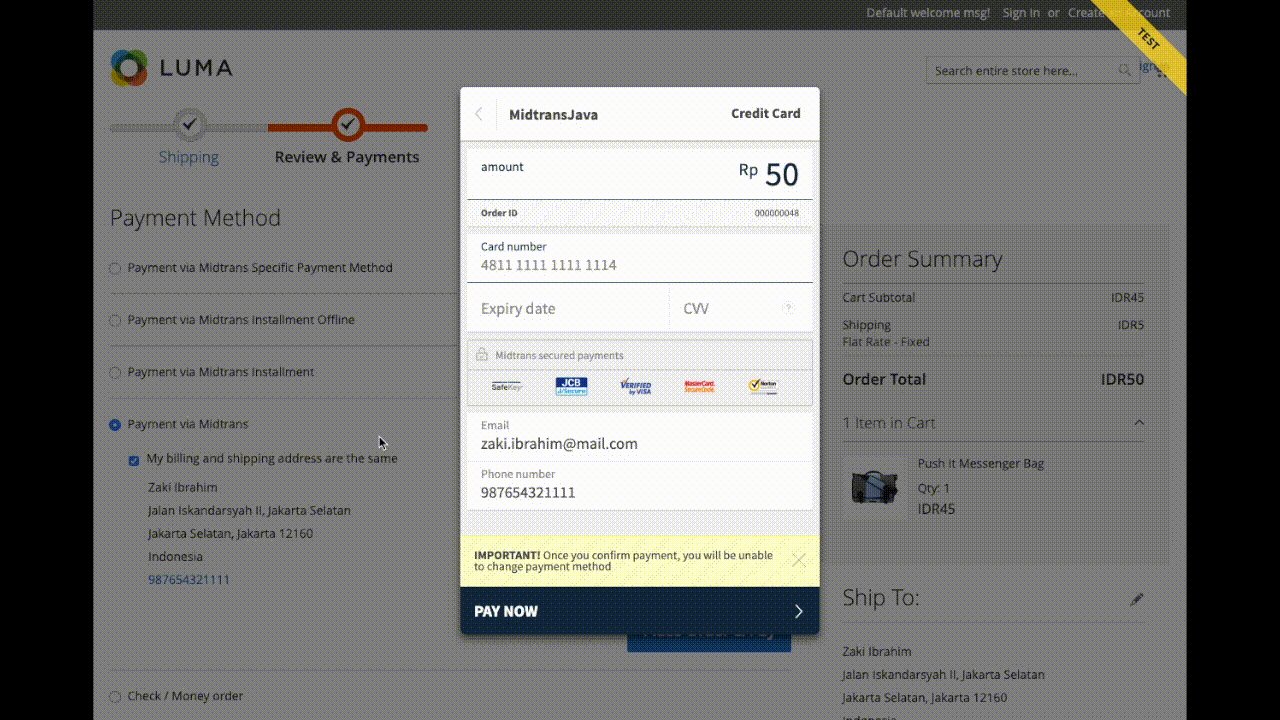
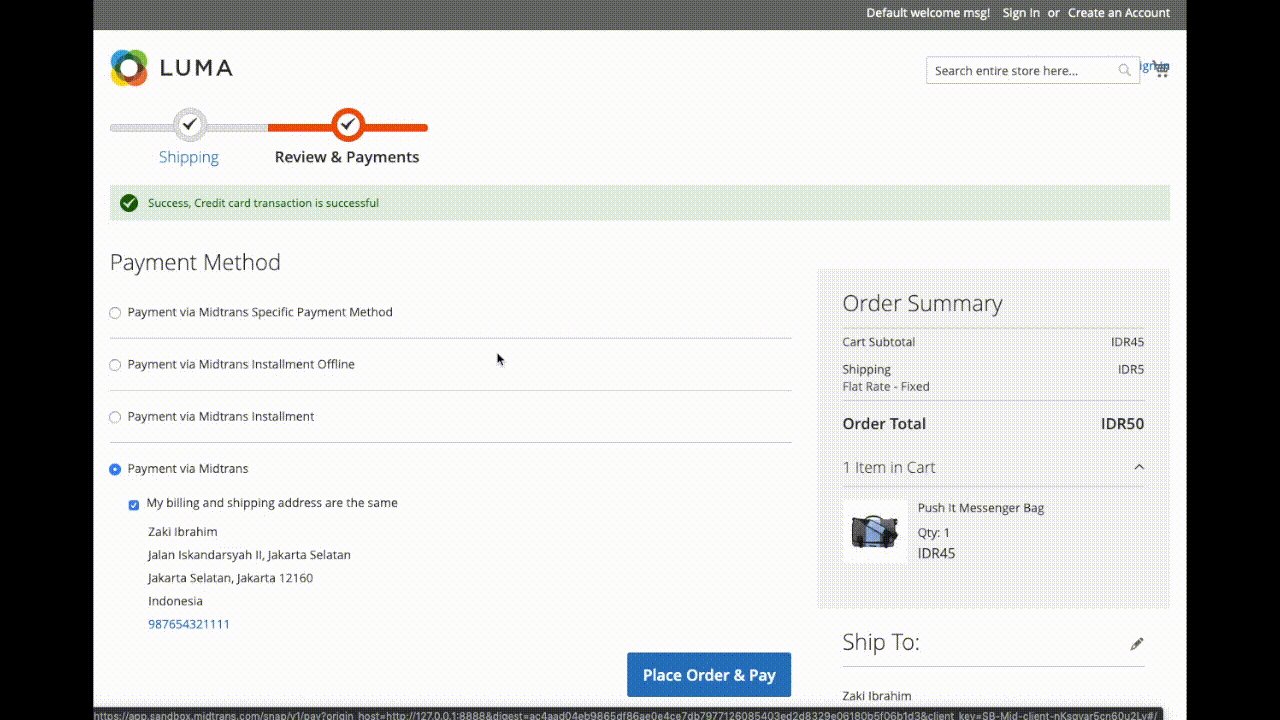
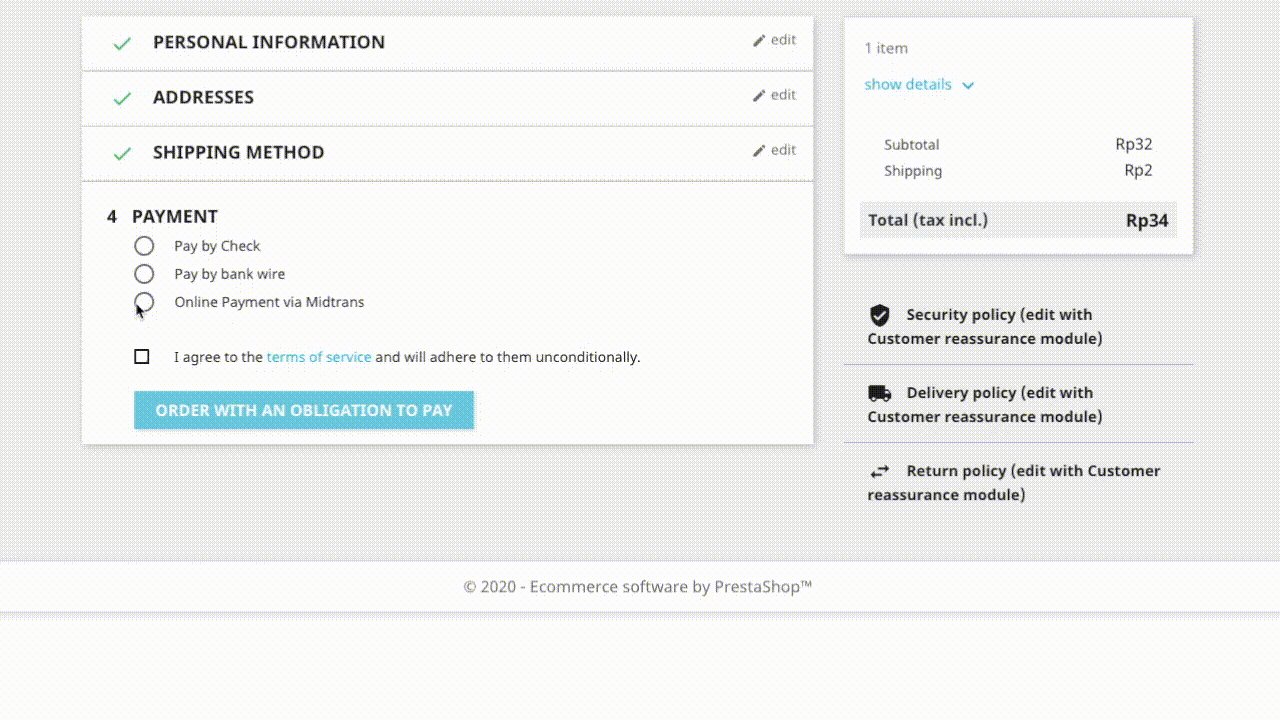
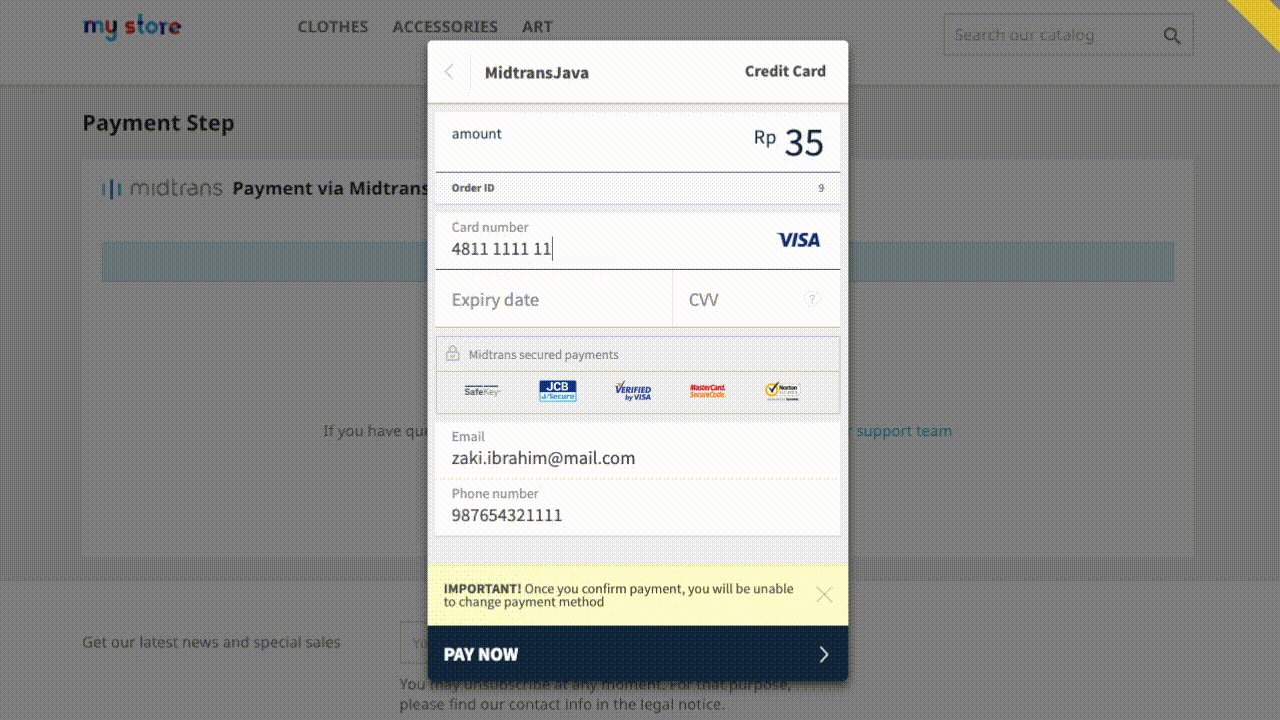
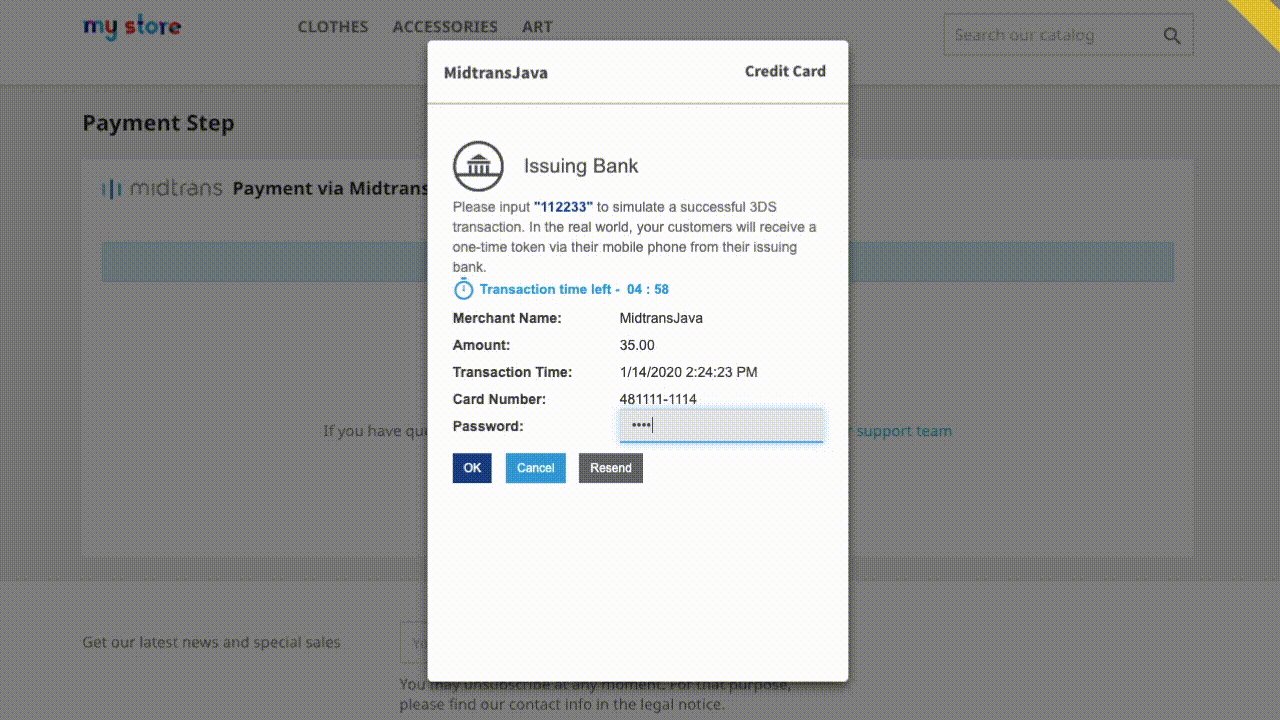
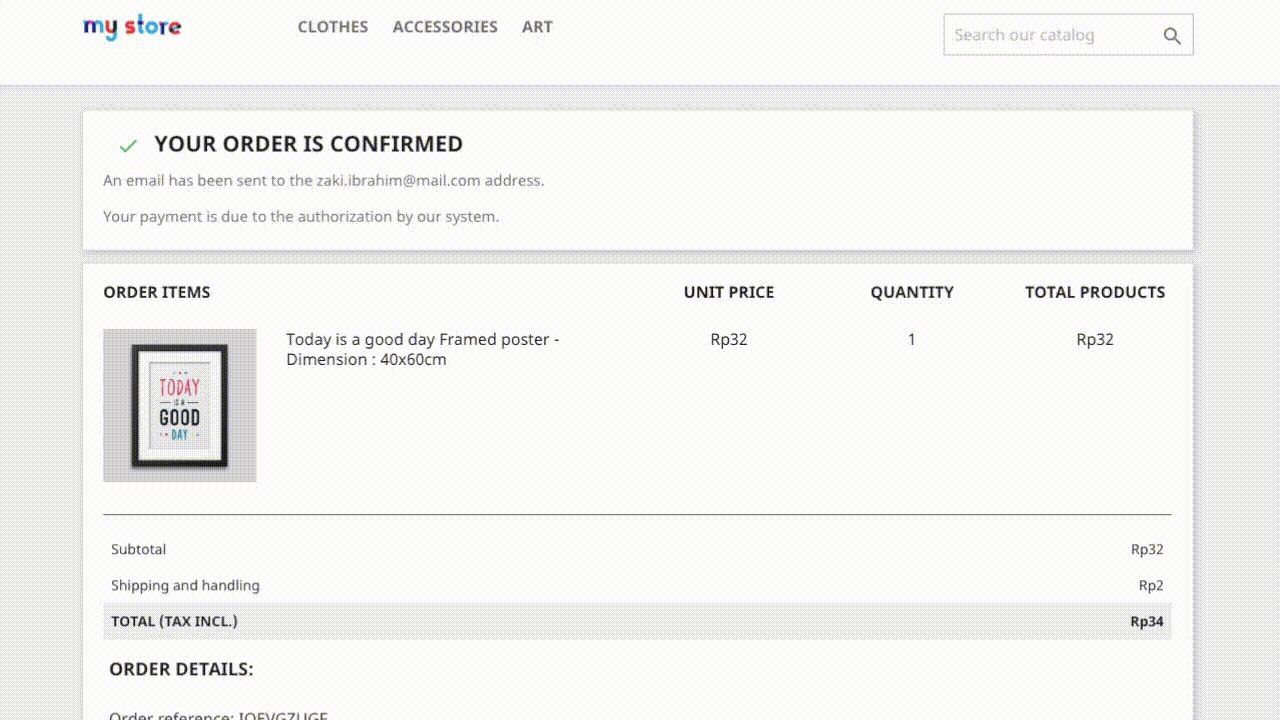
Payment Example

PrestaShop
Midtrans ❤️ PrestaShop! Integrate your PrestaShop store with Midtrans Snap payment gateway. Midtrans strives to make payments simple for you and the customers. This plugin will allow online payment on your PrestaShop store using various online payment channels.
Requirements
Some of the requirements to continue with the integration process, are listed below.
- PrestaShop 1.6 and 1.7 or later | Tested up to v1.7
- PHP version 5.4 or later
- MySQL version 5.0 or later
- Download Midtrans plugin for PrestaShop: Zip file (Open source on GitHub)
PrestaShop Plugin Installation and Configuration
To install and configure the Midtrans-PrestaShop plugin, follow the steps given below.
- Download the plugin file from the link given above.
- Extract the plugin and rename the folder as midtranspay. Then Zip the folder back into midtranspay.zip.
- Go to IMPROVE > Modules > Modules Manager on PrestaShop administration page.
- Click Upload a module.
- Locate the midtranspay.zip file, click Open.
The plugin is installed successfully. A message to confirm the action is displayed. - Click Configure.
- Find the Midtrans Pay module in the module manager and click Configure. Configure Midtrans Pay page is displayed. Follow the steps given below.
- Enter Payment Option Display Text. This text appears on the button displayed to the customer.
- In the Environment list, click the appropriate environment. Development for testing transaction, Production for real transaction.
- Enter Merchant ID.
- Enter Client key.
- Enter Server key.
- Select desired order status for successful payments, from Map payment SUCCESS status to list.
- Select desired order status for payment failure, from Map payment FAILURE status to list.
- Select desired order status for challenge payment, from Map payment PENDING/CHALLENGE status to list.
Note
Other fields are optional. You may leave it as is
The plugin is installed and configured successfully.
PrestaShop Plugin Notification Configuration
To configure Midtrans-PrestaShop plugin notification URL, follow the steps given below.
- Login to Midtrans Dashboard portal.
- In the Environment list, click the appropriate environment.
- On the Home page, go to SETTINGS > CONFIGURATION.
Configuration page is displayed. Follow the steps given below.- Enter Payment Notification URL.
- Enter Finish Redirect URL.
- Enter Error Redirect URL.
- Enter Unfinish Redirect URL.
- Click Update.
A confirmation message is displayed. The plugin notification URL is configured successfully.
The table given below shows the fields and the URL.
| Field | URL |
|---|---|
| Payment Notification URL | [your-site-url]/index.php?fc=module&module=midtranspay&controller=notification |
| Finish Redirect URL | [your-site-url]/index.php?fc=module&module=midtranspay&controller=success |
| Error Redirect URL | [your-site-url]/index.php?fc=module&module=midtranspay&controller=failure |
| Unfinish Redirect URL | [your-site-url]/index.php?fc=module&module=midtranspay&controller=success |
Note
Please make sure to input http:// or https:// when filling Notification URL and Redirect URL, according to your web-server configuration.
If you are not sure, try opening your web URL in a browser, and check the URL is http or https on the address bar.
Transaction Test
- Perform successful transaction on your online store by entering the card details given below. For more details, refer to Testing Payment on Sandbox.
- Card Number: 4811 1111 1111 1114
- CVV: 123
- Exp. Month: 01
- Exp. Year: 2025
- To ensure the proper installation and performance of the plugin, examine few points given below.
| Check Point | Error | Troubleshooting |
|---|---|---|
| Order status in CMS backend | Order status not recorded in the backend. | Check endpoint or the Payment Notification URL setting on MAP. Check if your CMS or the Notification URL is publicly accessible. |
| Merchant email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
| Customer email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
Payment Example

OpenCart
Midtrans ❤️ OpenCart! This is official Midtrans extension for the OpenCart E-commerce platform.
Requirements
Some of the requirements to continue with the integration process, are listed below.
- OpenCart minimal 2.0 or later | Tested up to v3.0
- PHP version 5.4 or later
- MySQL version 5.0 or later
- Download Midtrans plugin for OpenCart (Please choose accordingly):
OpenCart Plugin Installation and Configuration
To install and configure Midtrans-OpenCart plugin, follow the steps given below.
- Download the plugin file from the link given above.
- Locate the root OpenCart directory of your shop through FTP connection.
- Copy the
admin,catalog, andsystemfolders into your OpenCart root folder, and merge it. - On your OpenCart administration page, go to Extensions > Extensions.
- Select Payment Filter.
- Select Midtrans.
- Click Install.
OpenCart plugin is installed successfully. - To configure merchant details, follow the steps given below.
- Click Edit.
Configure Midtrans page is displayed. - Click Enable in Status list.
- Enter Display name. This text is displayed on button displayed to the customer.
- Enter Merchant ID with your Merchant ID on Midtrans account.
- Select Environment dropdown list; Sandbox is for testing transaction, Production is for real transaction.
- Enter Client Key.
- Enter Server Key.
- In SUCCESS Order Status list, select your desired order status for a successful payment (recommended:
Processing). - In PENDING Order Status list, select your desired order status for a payment failure (recommended:
Pending). - In FAILURE Order Status list, select your desired order status for a pending payment (recommended:
Canceled).
- Click Edit.
Note
Client Key and Server Key for Sandbox environment and Production environment are different. For more details, refer to Retrieve API Access Keys.
Other fields are optional. You may leave it as is.
The plugin is installed and configured successfully.
OpenCart Plugin Notification Configuration
To configure the Midtrans-OpenCart plugin notification URL, follow the steps given below.
- Login to Midtrans Dashboard portal.
- In the Environment list, click the appropriate environment.
- On the Home page, go to SETTINGS > CONFIGURATION.
Configuration page is displayed. Follow the steps given below.- Enter Payment Notification URL.
- Enter Finish Redirect URL.
- Enter Unfinish Redirect URL.
- Enter Error Redirect URL.
- Click Update. A confirmation message is displayed.
The plugin notification URL is configured successfully.
The table given below shows the fields and the URL.
| Field | URL |
|---|---|
| Payment Notification URL | [your-site-url]/index.php?route=payment/snap/payment_notification |
| Finish Redirect URL | [your-site-url]/index.php?route=payment/snap/landing_redir& |
| Unfinish Redirect URL | [your-site-url]/index.php?route=payment/snap/landing_redir& |
| Error Redirect URL | [your-site-url]/index.php?route=payment/snap/landing_redir& |
Note
Please make sure to input http:// or https:// when filling Notification URL and Redirect URL, according to your web-server configuration.
If you are not sure, try opening your web URL in a browser, and check the URL is http or https on the address bar.
Transaction Test
- Perform successful transaction on your online store by entering the card details given below. For more details, refer to Testing Payment on Sandbox.
- Card Number: 4811 1111 1111 1114
- CVV: 123
- Exp. Month: 01
- Exp. Year: 2025
- To ensure the proper installation and performance of the plugin, examine few points given below.
| Check Point | Error | Troubleshooting |
|---|---|---|
| Order status in CMS backend | Order status not recorded in the backend. | Check endpoint or the Payment Notification URL setting on MAP. Check if your CMS or the notification URL is publicly accessible. |
| Merchant email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
| Customer email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
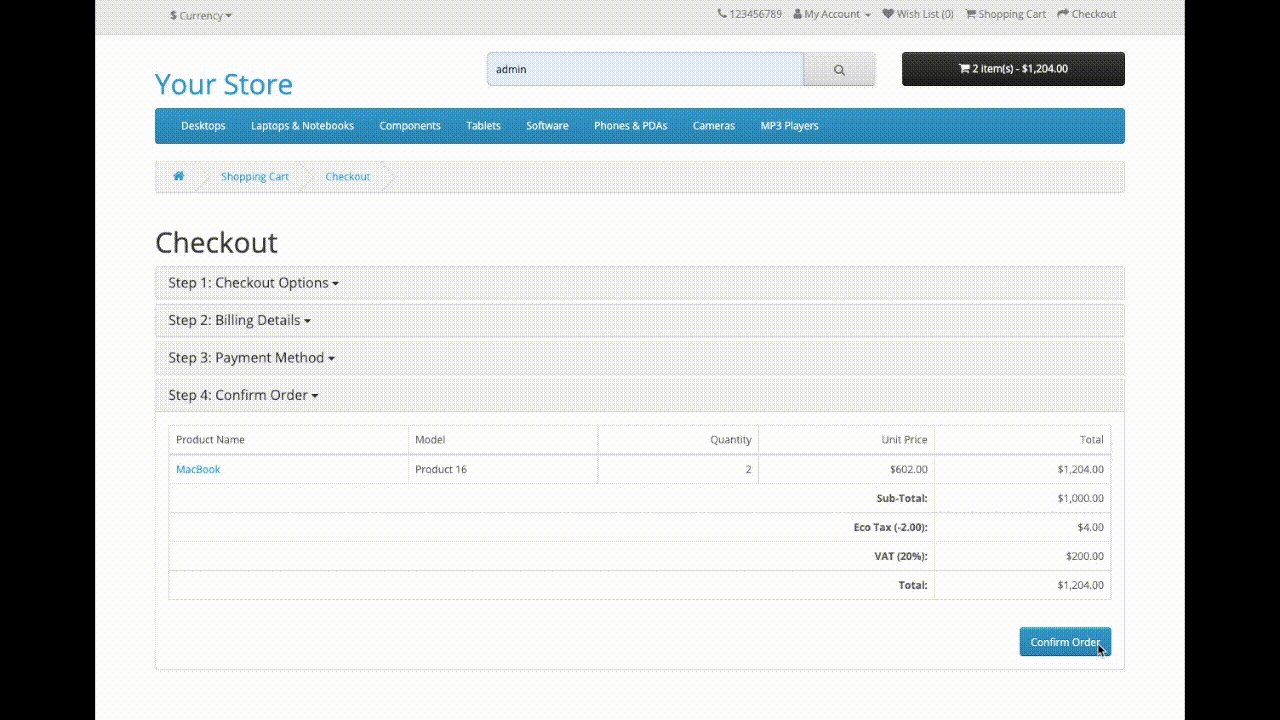
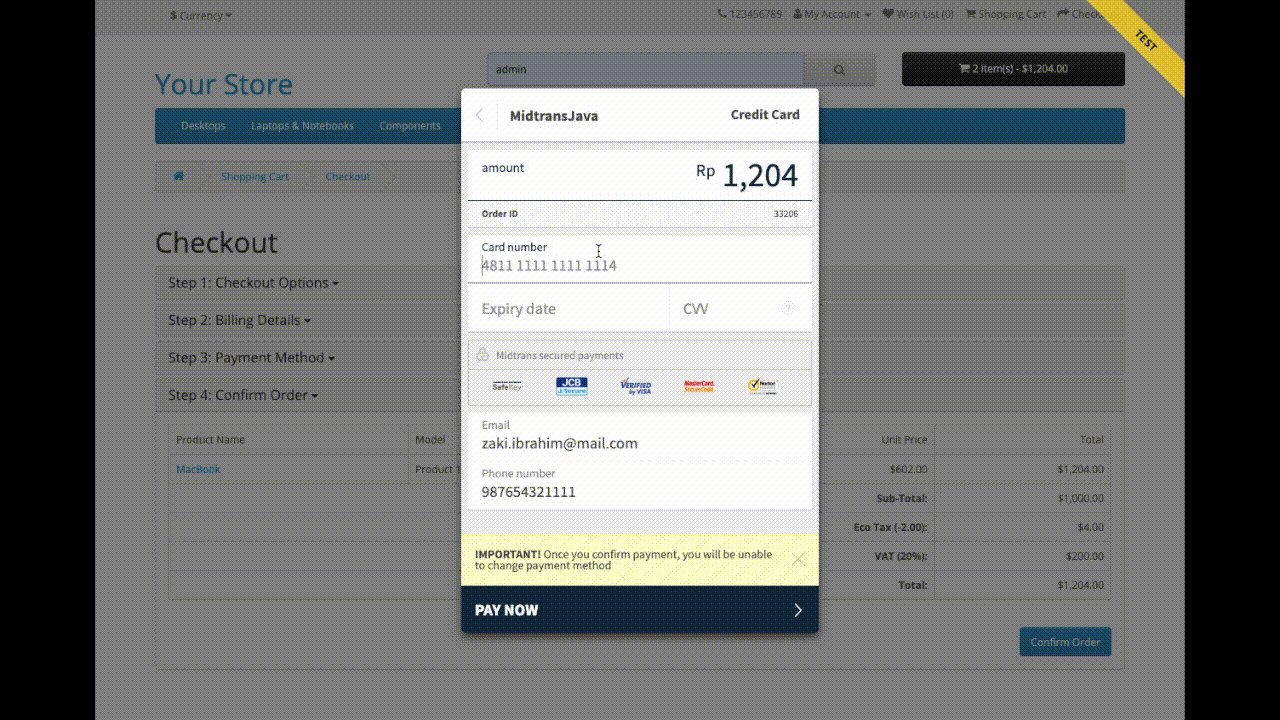
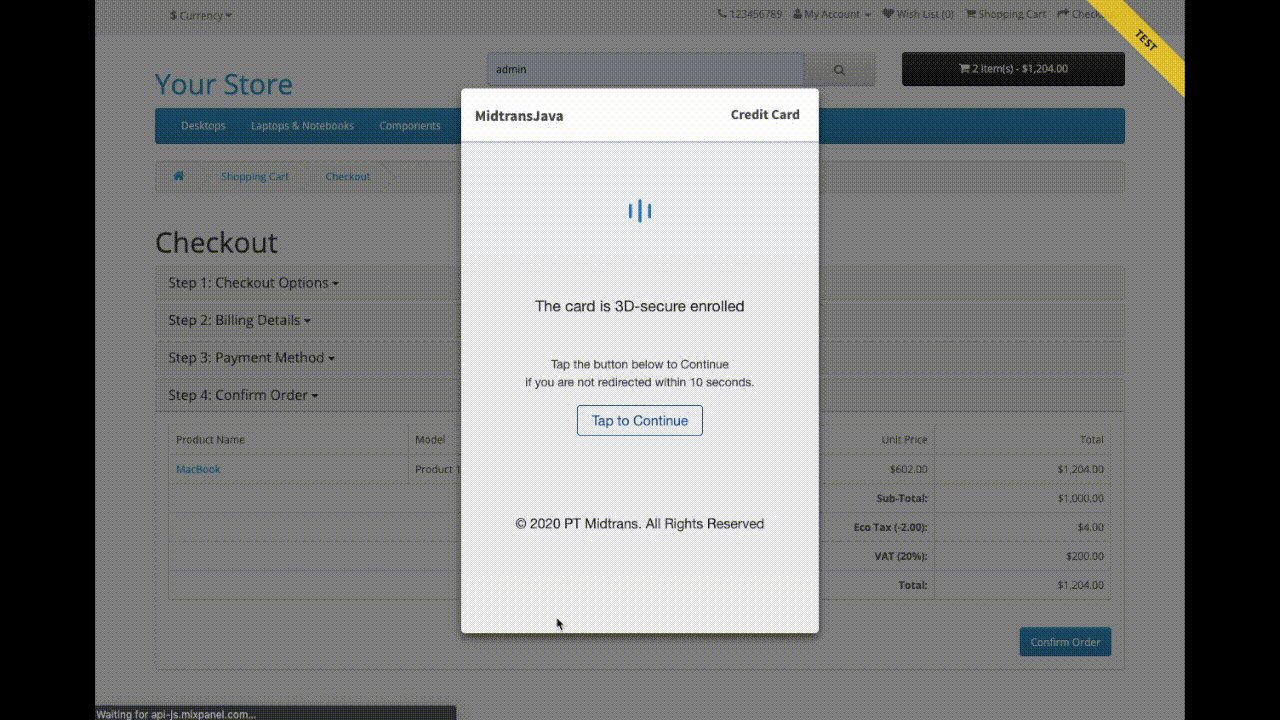
Payment Example

WHMCS
Midtrans ❤️ WHMCS! This plugin allows secure online payment on your WHMCS! With sleek built-in responsive payment interface (Snap). Midtrans strives to make payments simple for you and your customers. It supports various online payment channels.
Requirements
Some of the requirements to continue with the integration process, are listed below.
- WHMCS v5.3.12 - v7.x or later | Tested up to WHMCS v7.6
- PHP version 5.4 or later
- MySQL version 5.0 or later
- Download Midtrans plugin for WHMCS: Zip file (Open source on GitHub)
WHMCS Plugin Installation and Configuration
To install and configure Midtrans-WHMCS plugin, follow the steps given below.
- Download the plugin file from the link given above.
- Extract Whmcs-master.zip file.
- Upload and merge module folder that you have extracted into your WHMCS directory, Installation and Configuration.
- Access your WHMCS administration page.
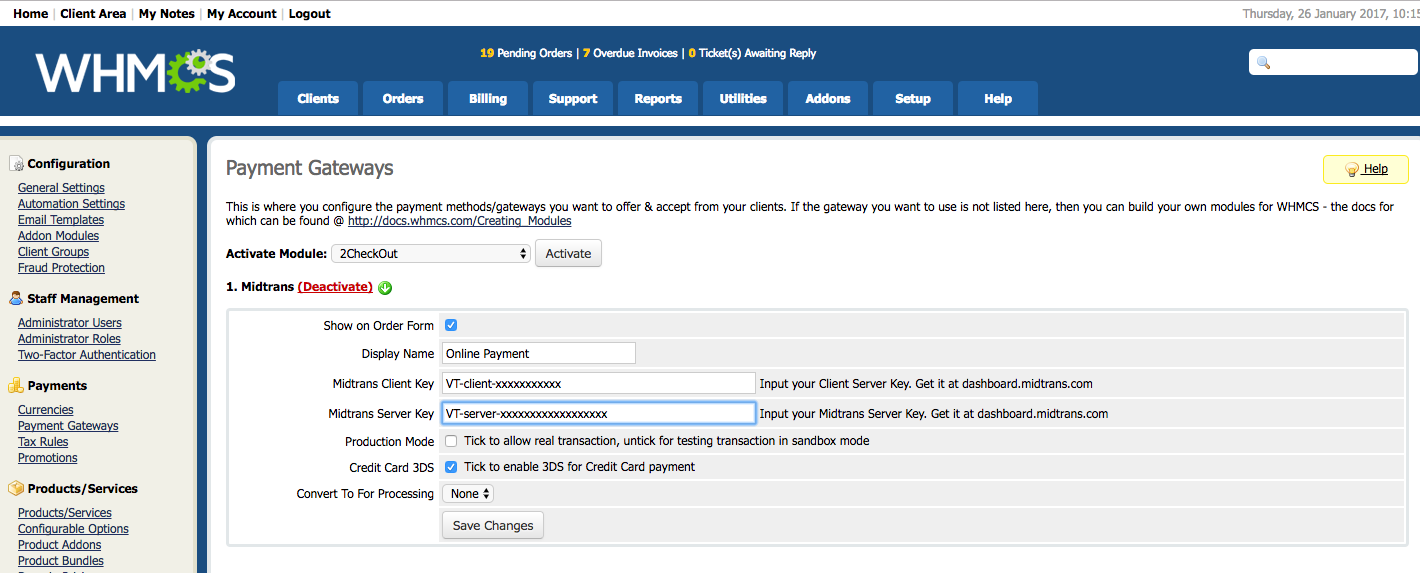
- Go to Setup > Payments >Payment Gateways.
- Click Midtrans payment method.
Configuration page is displayed. - Perform the following actions on Configuration page.
- Enter Display Name.
- Enter Midtrans Client Key.
- Enter Midtrans Server Key.
- For Production environment, select the Production Mode check box. For Sandbox environment, clear the Production Mode check box.
- Click Save Changes.

The plugin is installed and configured successfully.
WHMCS Plugin Notification Configuration
To configure the Midtrans-WHMCS plugin notification URL, follow the steps given below.
- Login to Midtrans Dashboard portal.
- In the Environment list, click the appropriate environment.
- On the Home page, go to SETTINGS > CONFIGURATION.
Configuration page is displayed. - Enter Payment Notification URL.
- Enter Finish Redirect URL.
- Enter Unfinish Redirect URL.
- Enter Error Redirect URL.
- Click Update. A confirmation message is displayed.
The plugin notification URL is configured successfully.
The table given below shows the fields and the URL.
| Field | URL |
|---|---|
| Payment Notification URL | [your-site-url]/modules/gateways/callback/veritrans.php |
| Finish Redirect URL | [your-site-url] |
| Unfinish Redirect URL | [your-site-url] |
| Error Redirect URL | [your-site-url] |
Note
Please make sure to input http:// or https:// when filling Notification URL and Redirect URL, according to your web-server configuration.
If you are not sure, try opening your web URL in a browser, and check the URL is http or https on the address bar.
Transaction Test
- Perform successful transaction on your online store by entering the card details given below. For more details, refer to Testing Payment on Sandbox.
- Card Number: 4811 1111 1111 1114
- CVV: 123
- Exp. Month: 01
- Exp. Year: 2025
- To ensure the proper installation and performance of the plugin, examine few points given below.
| Check Point | Error | Troubleshooting |
|---|---|---|
| Order status in CMS backend | Order status not recorded in the backend. | Check endpoint or the Payment Notification URL setting on MAP. Check if your CMS or the Notification URL is publicly accessible. |
| Merchant email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
| Customer email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
Drupal
Midtrans ❤️ Drupal! This is the official Midtrans module for the Drupal E-commerce platform. You can easily integrate your Drupal commerce store with Midtrans payment gateway.
Also Available on Drupal Project Module
Requirements
Some of the requirements to continue with the integration process, are listed below.
- Drupal v8.x/v9.x | Tested up to drupal v8.x and drupal v9.x
- Note: this guide is for Drupal 8 & 9. Drupal 7 check here.
- Drupal Commerce 8.x-2.xx | Tested up to v8.x - 2.x
- PHP v5.6.x or later
- MySQL version 5.0 or later
- Download Midtrans module for Drupal: Zip file (Open source on GitHub)
Composer Installation
If you are using Composer, you can install via composer CLI
- Open terminal
- Move to your drupal site folder:
cd /[drupal site folder]/ - Run:
composer require drupal/midtrans_commerce
Manual Installation
To install and configure Drupal Commerce Midtrans payment module, follow the steps given below.
- Download the module file from the link given above.
- Extract the file and rename the folder to midtrans_commerce.
- Using a FTP client, or your hosting control panel, upload the unzipped module folder to your Drupal modules installation's [Drupal folder]/modules/contrib/ directory.
Plugin Configuration
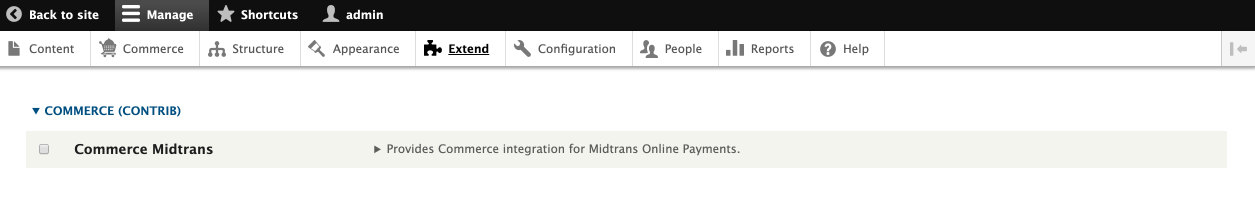
- Open Drupal administration page, click Extend.
- Under COMMERCE (CONTRIB) group, click Commerce Midtrans.

- Click Install.
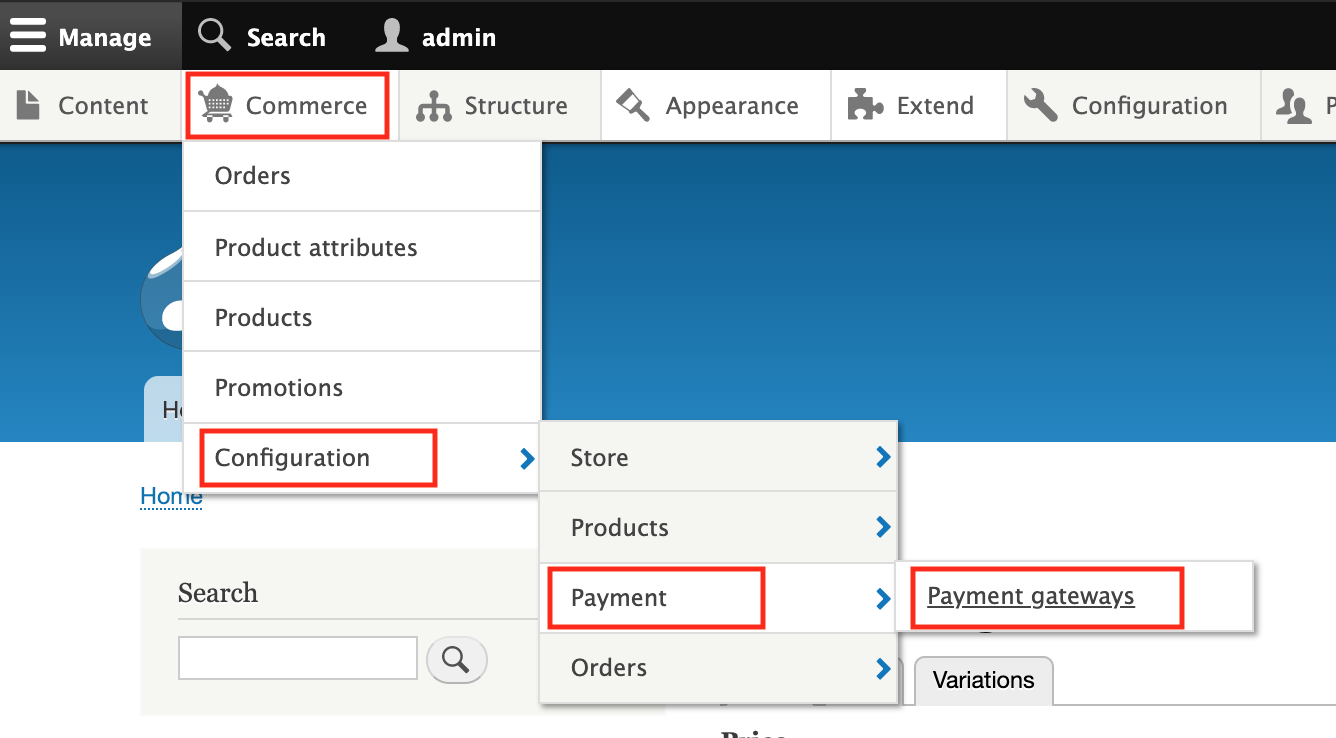
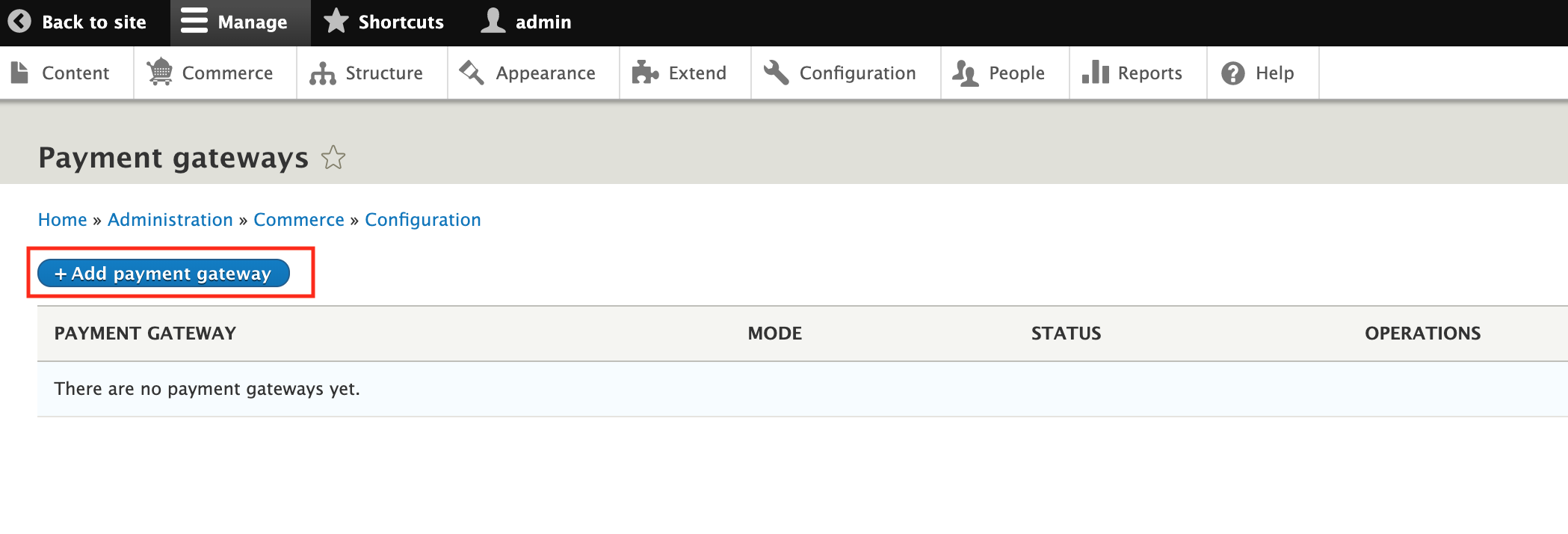
Drupal 8 module is installed successfully. - Go to Commerce > Configuration > Payment > Payment gateways.

- Click Add payment gateway.

Add payment gateway page is displayed.
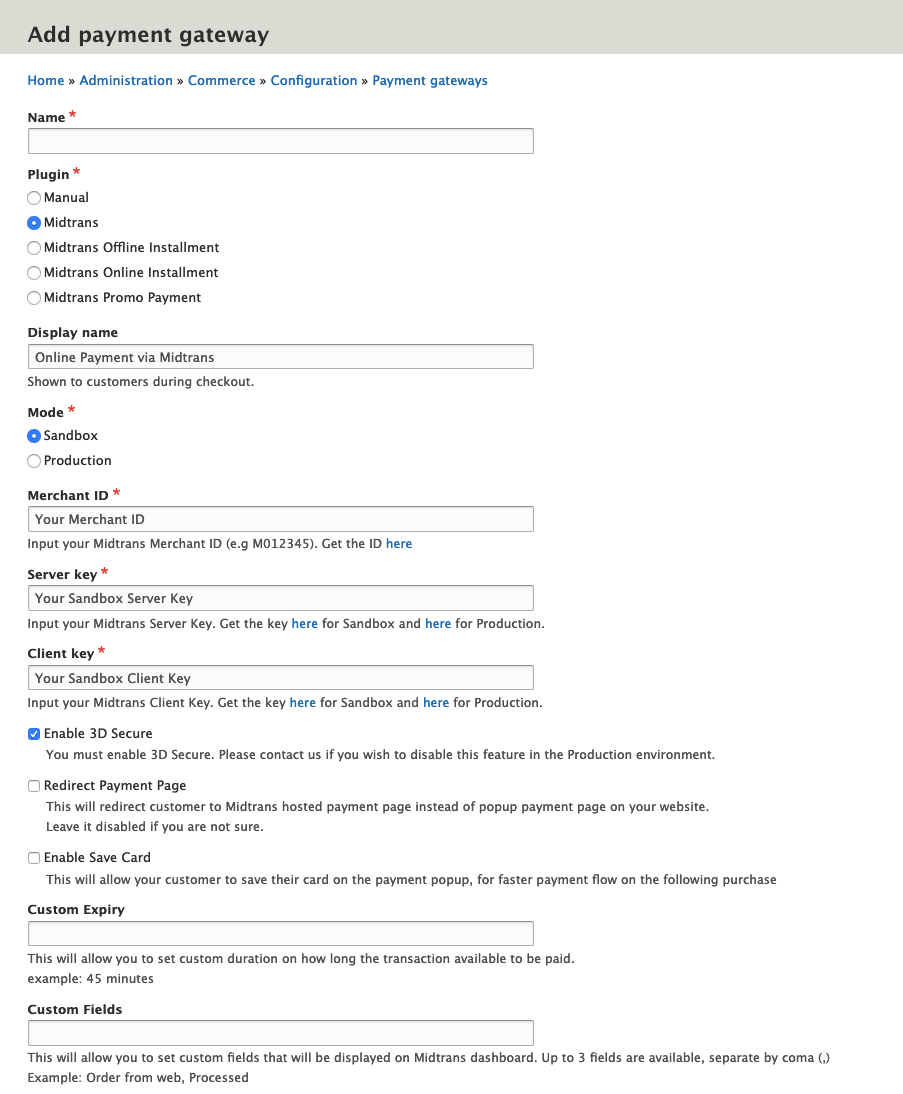
- Perform the following actions on Payment gateways page.
- Enter Name. This text appears on the button displayed to the customer.
- Select Plugins radio button.
- Select Mode; Sandbox for testing transaction and Production for real transaction.
- Enter Merchant ID.
- Enter Server key.
- Enter Client key.
Note
Other fields are optional. You may leave it as is.
You can retrieve Merchant ID, Server key, and Client key on Midtrans MAP Dashboard.
- Click Save. A confirmation message is displayed.

The module is installed and configured successfully.
Drupal Module Notification Configuration
To configure the Midtrans-Drupal module notification URL, follow the steps given below.
- Login to Midtrans Dashboard portal.
- In the Environment list, click the appropriate environment.
- On the Home page, go to SETTINGS > CONFIGURATION.
Configuration page is displayed. - Enter Payment Notification URL.
- Enter Finish Redirect URL.
- Enter Unfinish Redirect URL.
- Enter Error Redirect URL.
- Click Update. A confirmation message is displayed.
The module notification URL is configured successfully.
The table given below shows the fields and the URL.
| Field | URL |
|---|---|
| Payment Notification URL | [your-site-url]/payment/notify/midtrans |
| Finish Redirect URL | [your-site-url]/payment/finish/midtrans |
| Unfinish Redirect URL | [your-site-url]/payment/finish/midtrans |
| Error Redirect URL | [your-site-url]/payment/finish/midtrans |
Note
Please make sure to input http:// or https:// when filling Notification URL and Redirect URL, according to your web-server configuration.
If you are not sure, try opening your web URL in a browser, and check the URL is http or https on the address bar.
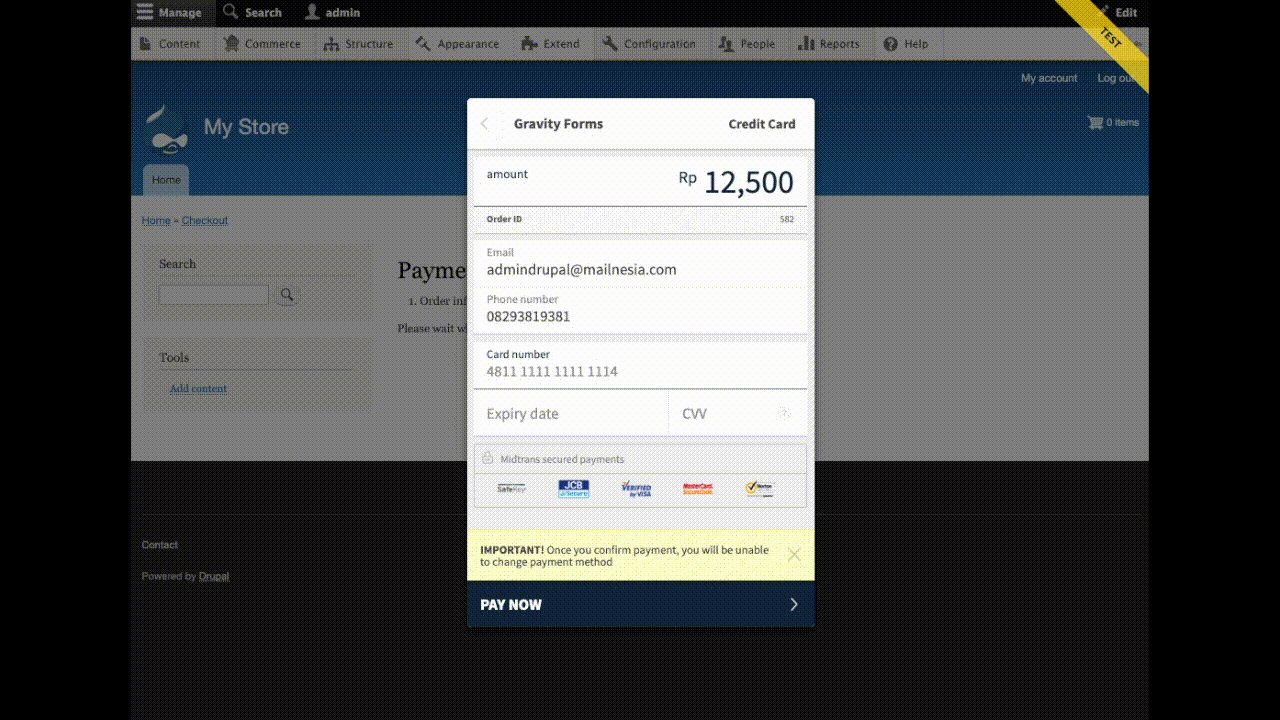
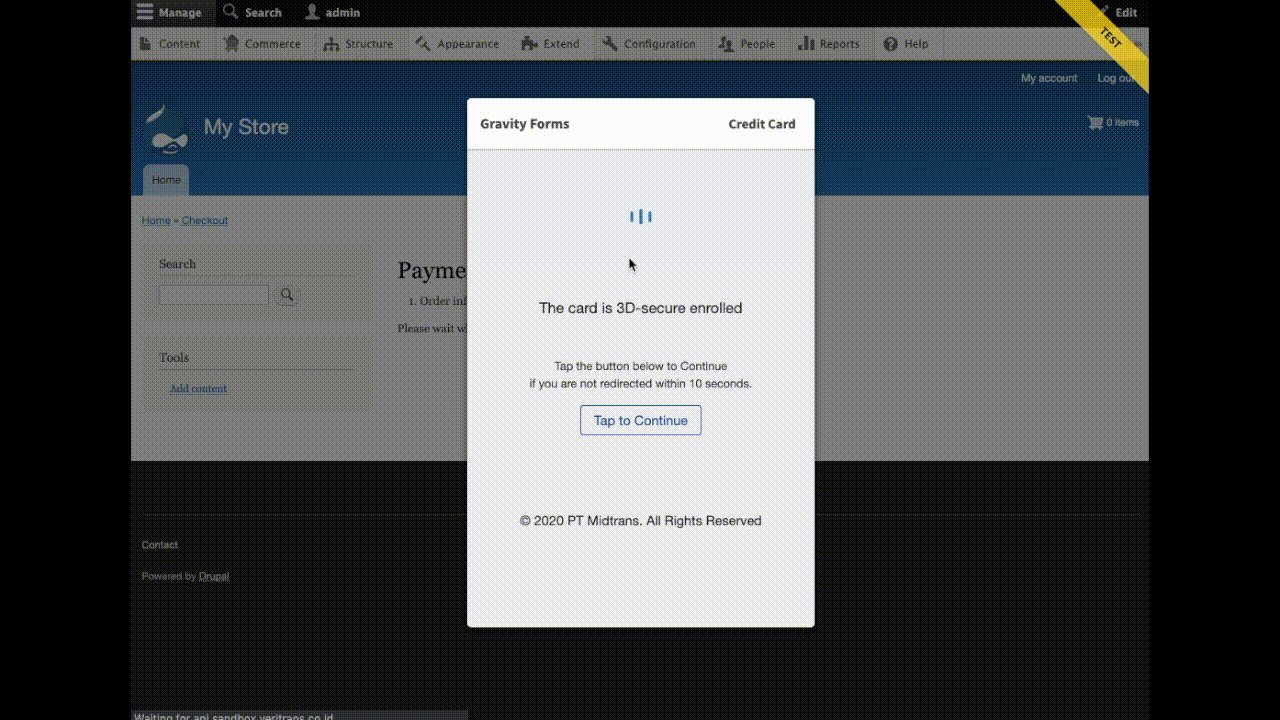
Transaction Test
- Perform successful transaction on your online store by entering the card details given below. For more details, refer to Testing Payment on Sandbox.
- Card Number: 4811 1111 1111 1114
- CVV: 123
- Exp. Month: 01
- Exp. Year: 2025
- To ensure the proper installation and performance of the plugin, examine few points given below.
| Check Point | Error | Troubleshooting |
|---|---|---|
| Order status in CMS backend | Order status not recorded in the backend. | Check endpoint or the Payment Notification URL setting on MAP. Check if your CMS or the notification URL is publicly accessible. |
| Merchant email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
| Customer email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
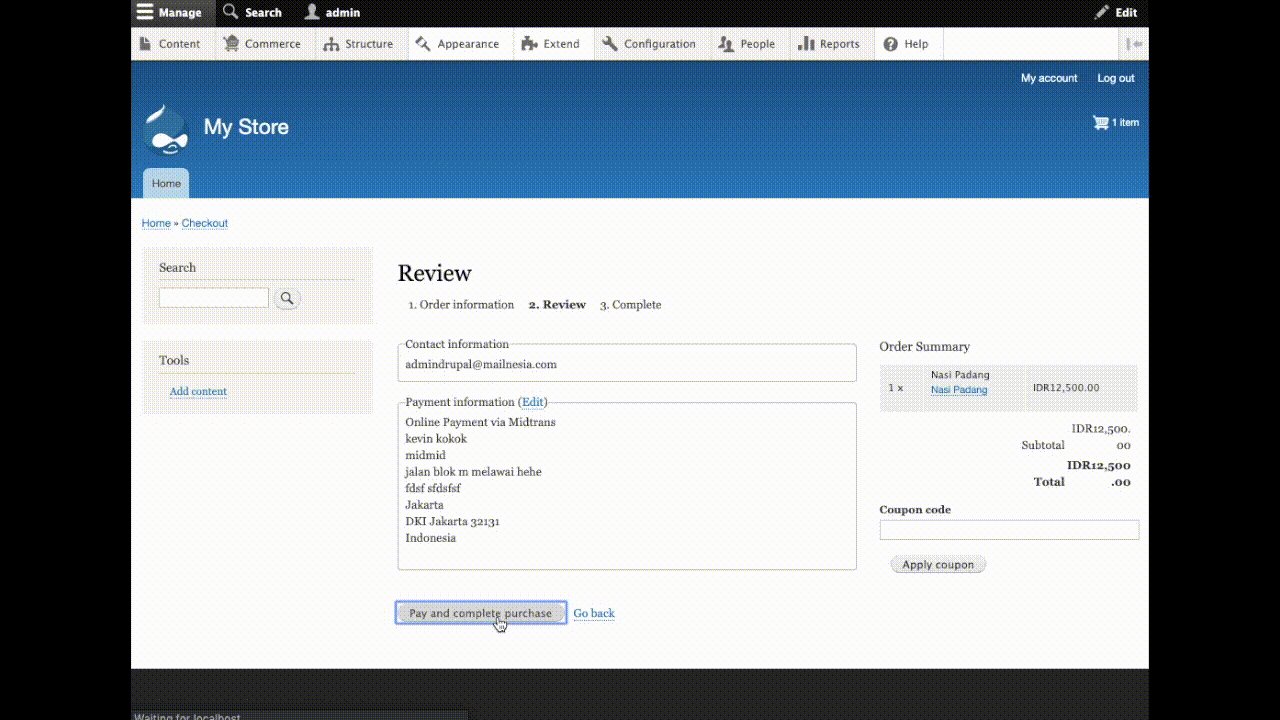
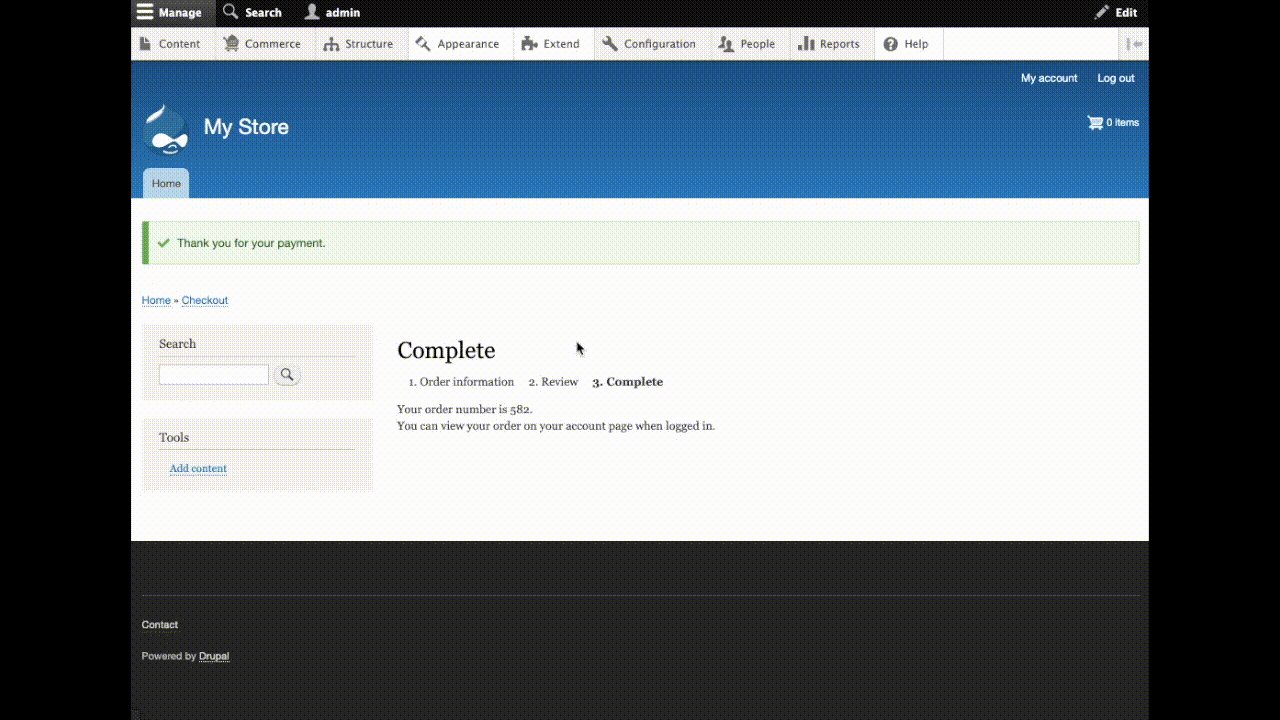
Payment Example

WordPress - Easy Digital Download
Midtrans ❤️ EDD! Integrate your Easy Digital Download (EDD) store with Midtrans Snap payment gateway. Midtrans strives to make payments simple for both the merchant and the customers. This plugin will allow online payments on your EDD store using various online payment channels.
Midtrans-EDD plugins also available on WordPress plugins store.
Requirements
Some of the requirements to continue with the integration process, are listed below.
- WordPress 3.9.1 or later | Tested up to v5.x
- Easy Digital Downloads 2.0 or later | Tested up to v2.x
- PHP version 5.4 or later
- MySQL version 5.0 or later
- PHP CURL enabled server/host
- Download Midtrans plugin for WordPress EDD: Zip file (Open source on GitHub)
WordPress EDD Plugin Installation
To install Midtrans-WordPress EDD plugin, select any one of the installation methods given below.
A. Simple Installation
To install Midtrans-EDD plugin, follow the steps given below.
- Login to your WordPress administration panel.
- Go to Plugins > Add New.
- Enter Midtrans-Easy-Digital-Downloads in the search bar.
- Click Install Now.
- Click Activate.
The plugin is installed successfully. Proceed to WordPress EDD Plugin Configuration.
B. Manual Installation
The manual installation method involves downloading feature-rich plugin and uploading it to your Webserver through your favorite FTP application. To install WordPress EDD manually, follow the steps given below.
- Download the plugin file from the link given above and unzip it.
- Extract the plugin, and rename the folder modules as edd-midtrans-gateway.
- Using an FTP program, or your hosting control panel, upload the unzipped plugin folder to your WordPress installation wp-content/plugins/ directory.
- Install and Activate the plugin from the Plugins menu on the WordPress administration panel.
- Activate Easy Digital Downloads - Midtrans Gateway plugin from Plugin menu in your WordPress administration page.
The plugin is installed successfully. Proceed to WordPress EDD Plugin Configuration.
WordPress EDD Plugin Configuration
To configure Midtrans-EDD plugin, follow the steps given below.
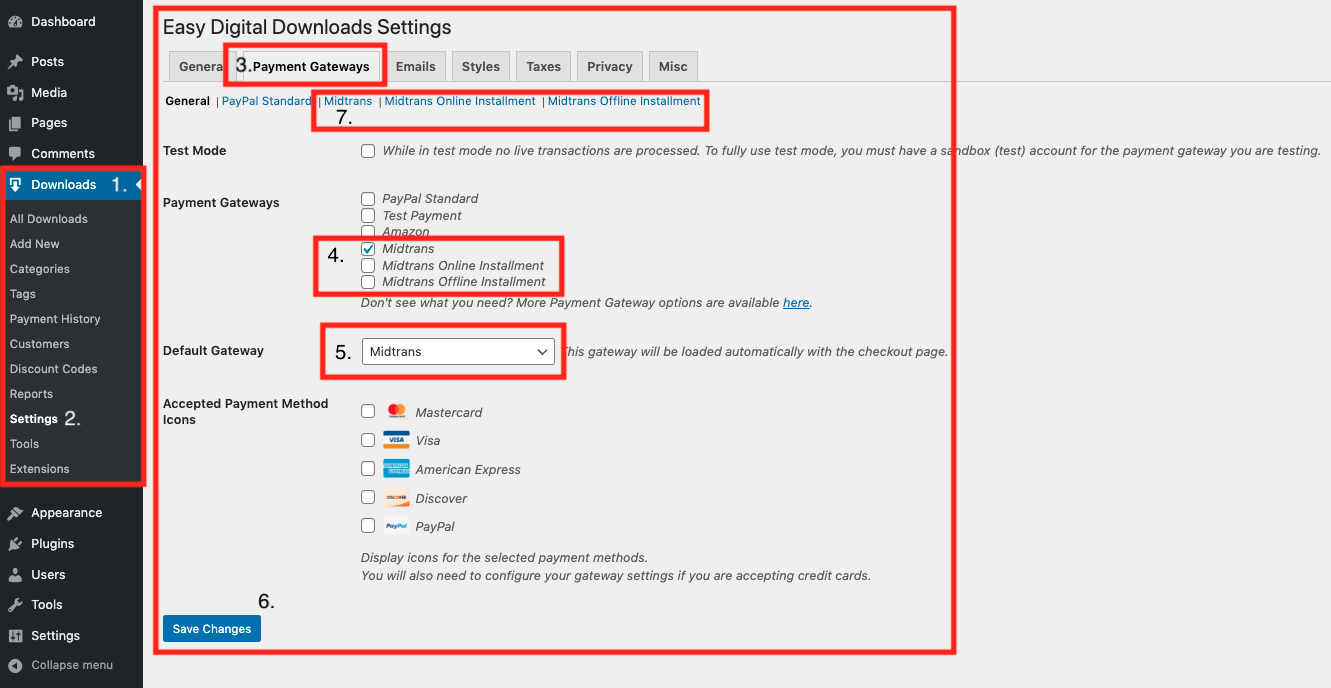
- On Dashboard, go to Downloads(1) > Settings(2).
Easy Digital Downloads Settings page is displayed. - Select Payment Gateways(3) tab.
- Select General.
- For Sandbox environment, select the Test mode check box. For Production environment, click to clear the Test mode check box.
- Under Payment Gateways, click Midtrans (4).
- In the Default Gateway(5) list, click Midtrans.
- Click Save Changes(6).

- Click Midtrans(7).
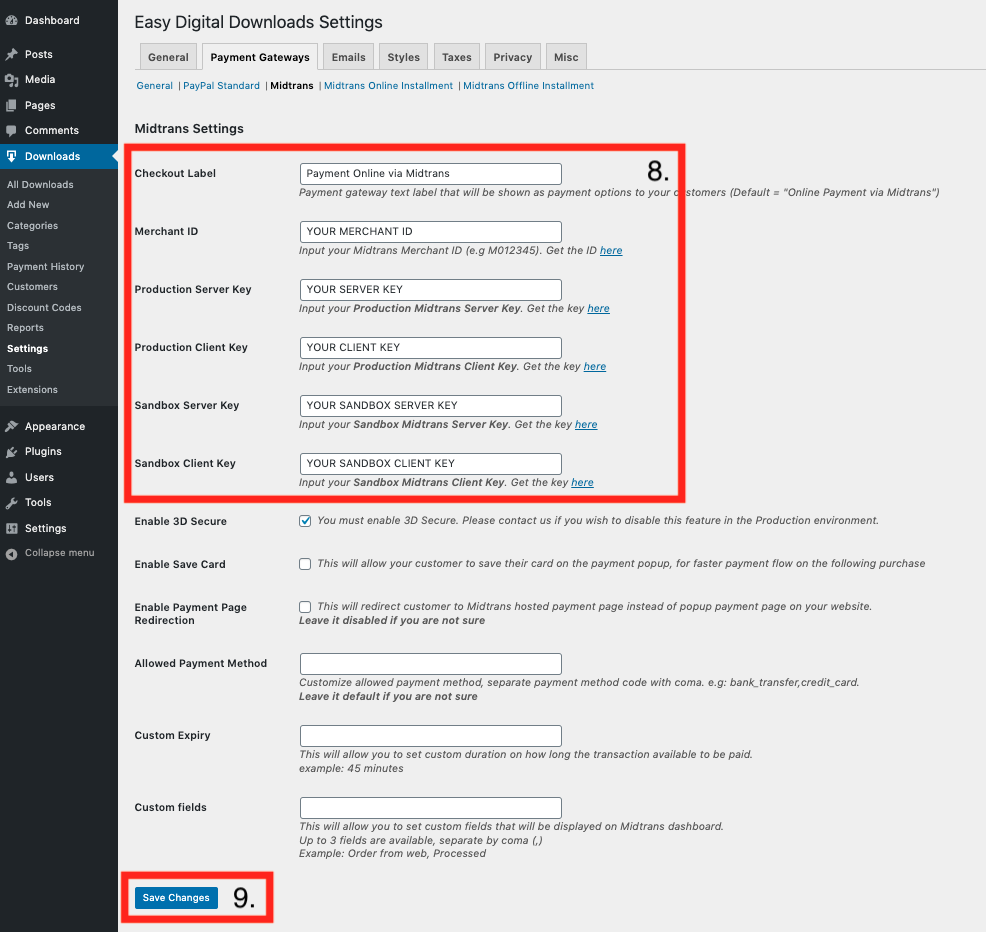
- On Midtrans Settings page, follow the steps given below.
- Enter Checkout Label.
- Enter Merchant ID.
- For Production Environment, enter Production Server Key and Production Client Key. For Sandbox Environment, enter Sandbox Server Key and Sandbox Client Key.
- Click Save Changes.

The plugin is configured successfully.
EDD Plugin Notification Configuration
To configure the Midtrans-EDD plugin notification URL, follow the steps given below.
- Login to Midtrans Dashboard portal.
- In the Environment list, click the appropriate environment.
- On the Home page, go to SETTINGS > CONFIGURATION.
Configuration page is displayed. - Enter Payment Notification URL.
- Enter Finish Redirect URL.
- Enter Unfinish Redirect URL.
- Enter Error Redirect URL.
- Click Update. A confirmation message is displayed.
The plugin notification URL is configured successfully.
The table given below shows the fields and the URL.
| Field | URL |
|---|---|
| Payment Notification URL | [your-site-url]/?edd-listener=midtrans |
| Finish Redirect URL | [your-site-url] |
| Unfinish Redirect URL | [your-site-url] |
| Error Redirect URL | [your-site-url] |
Note
Please make sure to input http:// or https:// when filling Notification URL and Redirect URL, according to your web-server configuration.
If you are not sure, try opening your web URL in a browser, and check the URL is http or https on the address bar.
Transaction Test
- Perform successful transaction on your online store by entering the card details given below. For more details, refer to Testing Payment on Sandbox.
- Card Number: 4811 1111 1111 1114
- CVV: 123
- Exp. Month: 01
- Exp. Year: 2025
- To ensure the proper installation and performance of the plugin, examine few points given below.
| Check Point | Error | Troubleshooting |
|---|---|---|
| Order status in CMS backend | Order status not recorded in the backend. | Check endpoint or the Payment Notification URL setting on MAP. Check if your CMS or the notification URL is publicly accessible. |
| Merchant email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
| Customer email notification | Notification not received. | Check Email Notifications settings on MAP. For more details, refer to Configuring Email Notifications. |
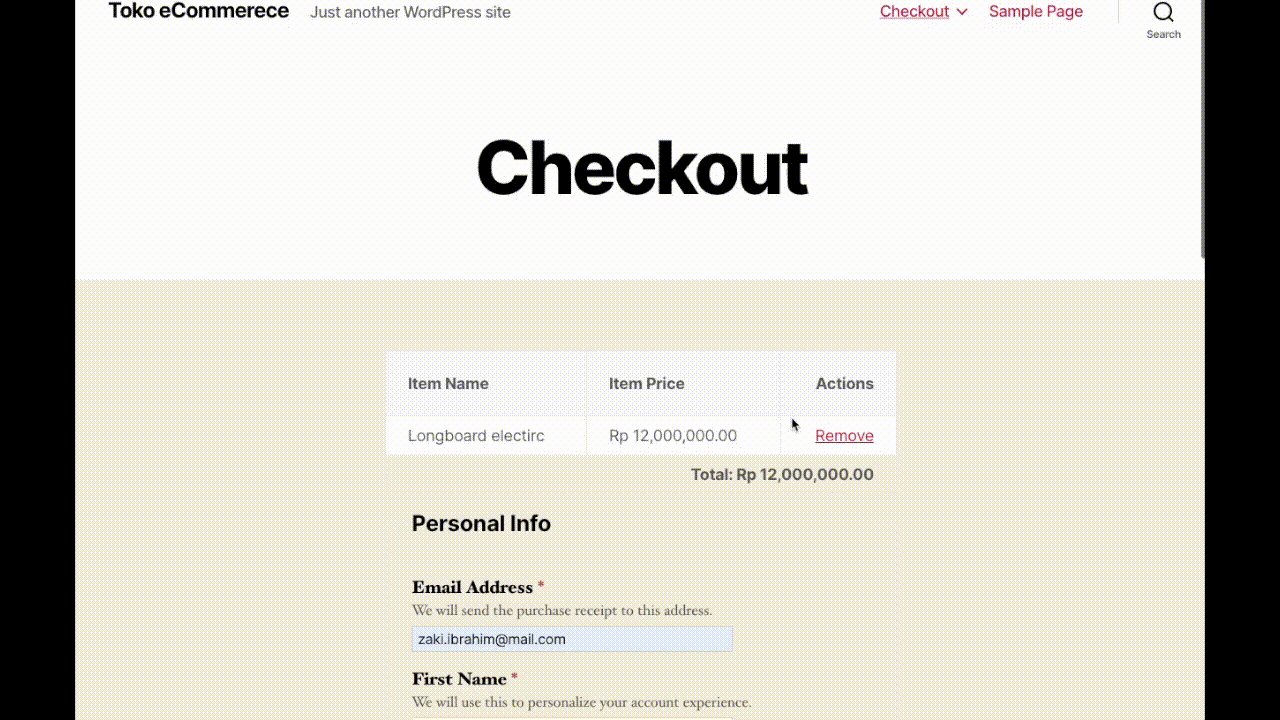
Payment Example

Midtrans Payment Plugin Live Demonstration
Want to see Midtrans CMS payment plugins in action? We have some demo web-stores that you can use to try the payment journey directly, visit these sample stores.
Feedback And Request
If you have any kind of feedback, feature-request, new CMS that you want us to support, etc. related to Midtrans' CMS payment plugin, please do let us know by filling this form.
Other Notes
- if you are looking for Shopify, please refer to Midtrans' Shopify Payment App guide, as it is included in Ecommerce Platform section.
Updated over 1 year ago